
A modern UI and mobile app redesign launches retailer into the future
These days, every retailer has to be mobile-friendly to be competitive, but our client was ahead of the curve. They wanted to provide their largely teenage customer base, who prefer to use mobile devices, with a truly awesome mobile experience. They realized that in order to make this leap into the future, they had to upgrade their existing site and mobile app architecture. This client turned to Grid Dynamics, known for our track record in mobile first e-commerce re-platforming. Together, we succeeded in taking this client’s UI and mobile app to a whole new level by using the engineering practices described here.
A winning approach to successful UI re-platforming
Five big ideas were instrumental to the success of this project:
- Extract the frontend from the legacy platform and replace it with a lightweight, scalable application that was still fully integrated with the existing backend systems.
- Design a rich user experience. One that is smooth, interactive and quick to load.
- Produce an easy-to-use mobile app that is stable, through superior testing and architectural practices.
- Implement CI/CD pipeline to automate QA processes and reduce time-to-market while maintaining high-quality standards.
- Take initiative on the project, ensuring a successful completion to high standards.
Now that the broad points have been laid out, let’s go into each of them in order.
How we built a frontend that could withstand peak traffic
In order to create an architecturally sound, scalable platform, our client knew that they had to construct a new UI. Detaching the UI layer from ATG and enabling it to run on the cloud provides greater scalability and performance. One of the important goals of re-platforming was to build a UI that could easily scale to fulfill their ever-growing load by being able to deploy on the cloud.
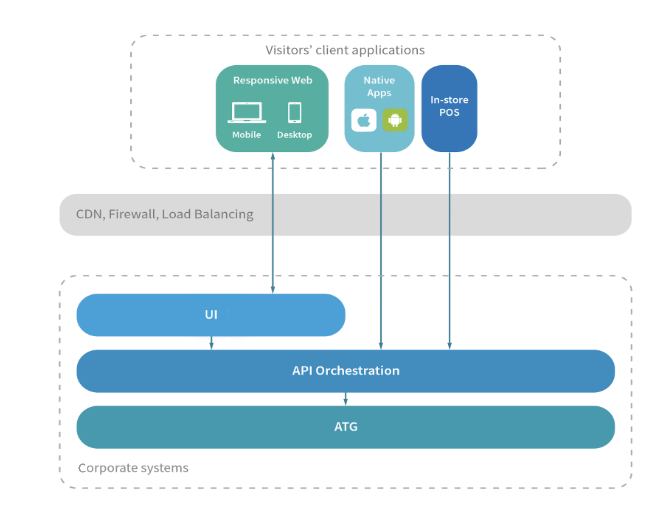
We then built an API orchestration layer so that a new digital store could work with all third-party systems and ATG web services. This allowed our client to improve their web UI without abandoning the ATG backend and web services that they liked. This solution architecture is shown below:

In addition to boosting scalability, we also wanted to reduce the load to improve site performance. One way we did so was by using a stateless architecture. Stateless servers provide the same pages for each user during their sessions, rather than specific ones. This provides much less strain on servers. To decrease the load further, we utilized a Content Delivery Network (CDN) to store cached information on servers that are closer to the client’s customers than their central systems. These changes to increase scalability and decrease load ensured site performance even during peak holiday seasons.
Crafting a rich user experience
Our client’s customers shopped with phones, and that they needed quality, immersive involvement. In the modern age, shoppers expect seamless, high-quality experiences on all devices, so high standards must be maintained.
Extracting the UI layer from ATG allowed us to build a modern, responsive, adaptive web-application, which was seamlessly able to adjust regardless of the size or quality of the device (for a detailed explanation of how we build a responsive UI, check out our blog post). Another implementation to help mobile shoppers was a single-page application for checkout. This led to quicker checkouts (and thus lower frustration) for consumers, providing a user experience on the level of that found on a native app. The performance also increased on mobile devices, since not reloading the page puts less strain on the internet connection. This overall improved application led to higher conversion rates, which was one of our client’s primary goals in the re-platforming.
We decided to use both client-side and server-side rendering. By increasing the number of widgets and interactive pages, we would keep users engaged and interested in the site. Client-side rendering was put in place for user-sensitive pages, as it’s better suited to render them and keep them up to date. Server-side rendering was still used for static pages, like the home page, or product pages, because it performs better for search engine optimization and loads quicker.
Stabilizing the mobile app
The client's previous developers had created an app with expensive, flashy features, but no stability. Ten percent of user sessions ended in a crash, undercutting all the cool, new features. This instability was due to a poor code base with severe technical debt, lack of unit testing and overall poor quality control. The result was code that was difficult to maintain and expensive to update. A new approach was needed to fix these underlying issues.
After looking at several options, we selected VIPER and Android Components (for iOS and Android, respectively) as our architectural strategies for the app. These approaches divide app components into layers, creating small, compartmentalized, easily testable units. This enabled us to isolate the buggy legacy code from that of development code for new features, improving stability.
We decided to use eXtreme Programming (XP), an Agile software development framework that aims to produce higher quality software,. All code was peer-reviewed before being committed to a build, which helped to remove bugs before they reached production. We also implemented a CI/CD pipeline, which set up automated, quick builds in short development cycles. With these practices in place, the crash rate dropped from 10% to 0.03% in six months.
However, we were focused on more than simply stability. For users, an app’s response time and general helpfulness are probably the first things noticed -- and first impressions are very important. Apps that appear sluggish are frustrating and a big turn off for consumers. Therefore, we focused on these elements when renovating the app. Above all, we made sure that the app responded quickly. Our finished app was stable and exceeded user expectations.
Ensuring the quality of the site
The native app was not the only part of the project that required meeting quality standards. The site, too, required much testing to ensure the code lacked bugs and other flaws. We knew that every single customer lost because of a defect means lost revenue for the retailer, and that loss can add up in a hurry. We utilized modern quality engineering practices to ensure bugs were fixed quickly, limiting exposure and potential damage. This included implementing a CI/CD pipeline as well as notable testing practices such as:
- Unit testing: Breaking down each section of code to check that it works as expected
- Regression testing: Making sure that new changes and updates weren’t causing previously installed features to function incorrectly
- Integration testing: Testing that integration between the UI and backend was constant and smooth for even the most complex scenarios
Taking initiative
One underappreciated part of engineering is taking initiative. The best engineers don’t merely do what they’re told-- they own the project to ensure success. After researching our client’s website, we realized that their needs would be difficult to fulfill on their ATG platform. We proposed to the client to consider re-platforming off ATG to a new UI that was scalable and could be deployed to the cloud. This was a big deal. Many of the people at the client’s site had been a part of the previous development team. Our changes were essentially removing months of their hard work. Implementing this required not only us to be committed to the project, but also the client had to be flexible and willing to change. They agreed that this was a smart decision.
What were the results?
Our platform went live right before the holiday season at the end of the year with impressive results. Black Friday, which had been a troublesome day in the past for scalability, went without incident. On Cyber Monday, sales were up 30% compared to the previous year. Digital sales continued to grow at a rapid pace and omnichannel experience is credited as a key reason for their growth. Our client’s gamble to invest in the mobile user paid off for them in a big way.
The takeaways
The problems of scalability and creating a quality user experience are issues every online retailer must deal with. In fact, as online traffic continues to rise, these issues are exacerbated. Sometimes, rather than attack the issues piecemeal, it may be best to just start over again.
Replatforming from outdated architectures such as ATG to cloud-deployed scalable applications built on open source technology addresses many problems at once. Our platforming was the centerpiece for several areas of improvement. Scalability was boosted, user expectations were improved with an omnichannel platform, and the native mobile app was made stable. Their new UI is modern, quick to update, easy to use, and cheaper than paying license fees for ATG. Replatforming is not easy. It’s a long, multi-step process that requires quality engineering. But the benefits are worth it: great engineering matters!
