
Architecting a headless content management ecosystem
The demand for online marketing solutions and omnichannel experiences has led to an explosion of digital information. As a result, the necessity for content management tools has significantly surged. At the same time, the online landscape for content management is fiercely competitive, making it crucial for any advancements to be swiftly embraced, regardless of their origin.
Thus, content management has created a perfect storm of transformations, and has become an indispensable component of digital business operations. According to Research Reports World, the global headless CMS software market size was valued at 490.0 Million US dollars in 2021, and based on forecasts, will reach 1500.0 Million US dollars by 2027.
Content management systems (CMS) empower businesses to generate, control, and distribute digital content without the need for extensive technical knowledge or web development skills. However, as consumer expectations evolve, the demand for more cost-effective and performance-boosting solutions has risen.
The primary question that businesses ask is: How do I seamlessly incorporate CMS tools into my business? This article analyzes the essential steps and risk prevention strategies you should consider prior to CMS integration, and details the benefits of headless CMS.
Essential steps for CMS integration analysis
Headless CMS is a modern approach to content management that separates the process of content creation and management from the presentation layer. It provides content through an API, enabling omnichannel content delivery. A headless CMS provides a range of API endpoints, which are URLs that enable developers to interact with the CMS and access or modify content.
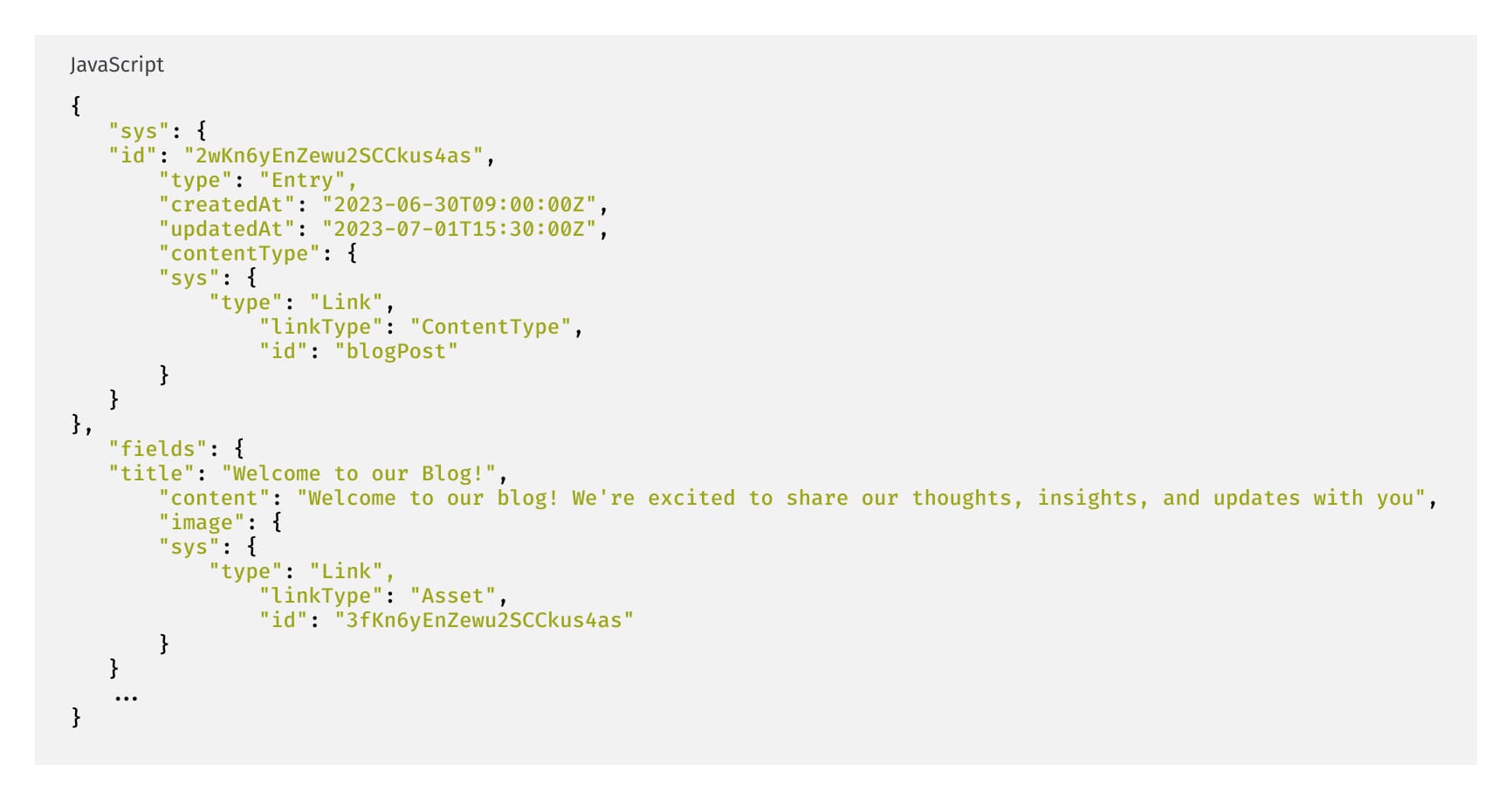
Through API calls developers can retrieve content and even define parameters in their requests to fetch specific content items or collections based on criteria such as content type, tags, categories, or filters. The headless CMS typically supports multiple response formats, such as JSON or XML, allowing developers to specify their preferred format in API requests and receive the content accordingly.
Here is an example of a response provided as a set of content configurations in JSON format:

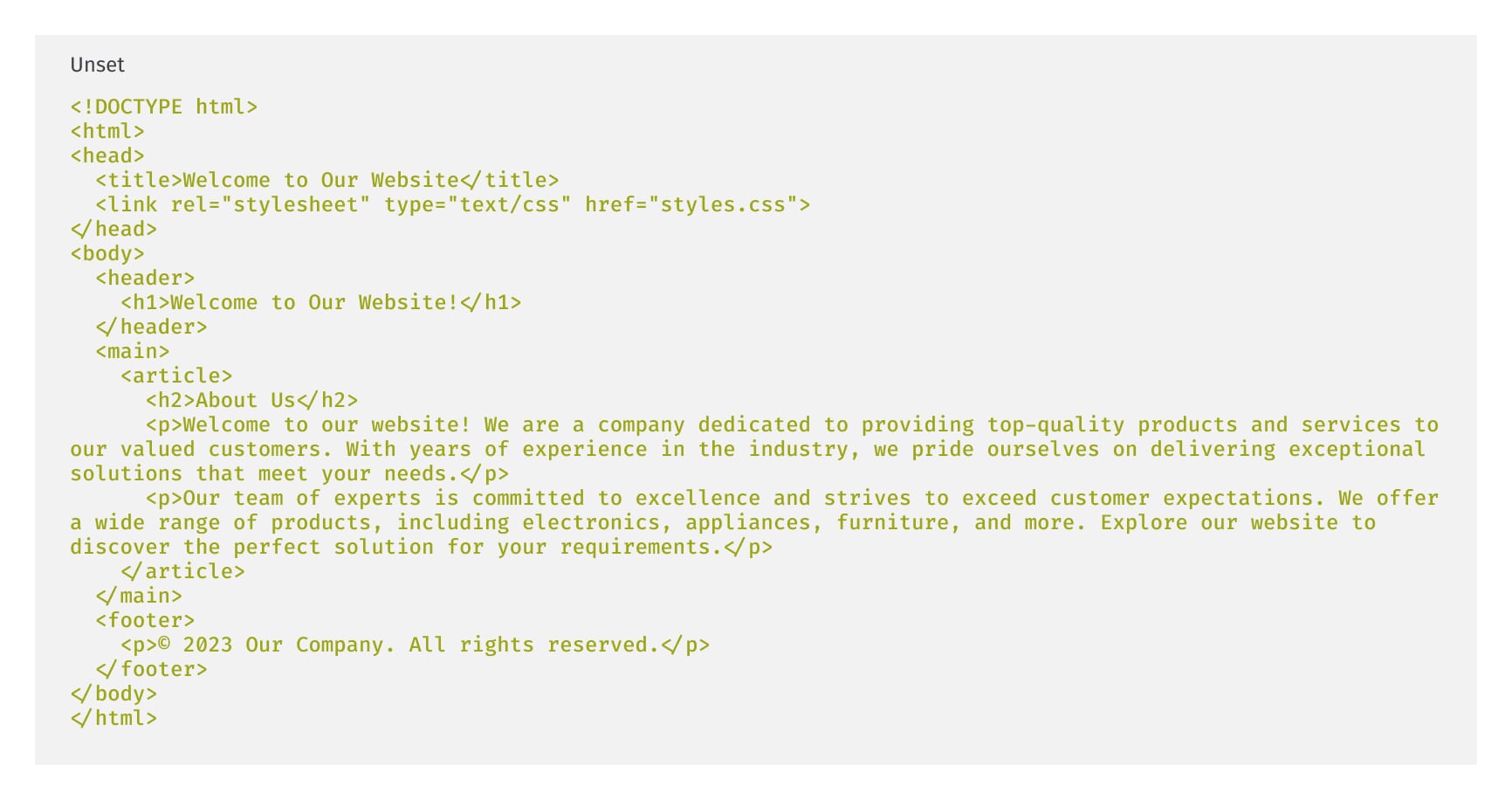
Traditional CMS, on the other hand, combines the content creation, management and presentation layers within a single platform. It provides responses in the format of an HTML page together with predefined styles:

When comparing headless CMS to traditional CMS, the former provides a wider range of benefits:
- Flexibility: A headless CMS enables the creation and distribution of content across various platforms without being constrained by standard templates and themes;
- Scalability and reusable components: With a headless CMS, developers and content managers can reuse content, ensuring consistency without duplication. This enhances scalability and facilitates efficient content management;
- Controllable user interface: A headless CMS is decoupled from any specific UI framework, granting developers the freedom to choose their preferred technology stack. This allows for greater control over the behavior and personalized design of the content through the codebase.
Step 1: CDN integration
A content delivery network (CDN) is a geographically distributed group of servers that cache content close to the end user in different nodes across the globe. A CDN is used for the quick transfer of assets (HTML pages, JS files, stylesheets, images, videos etc.) to reduce latency and network congestion, resulting in faster page loading and better user experience.
Objectives
The objectives of CDN integration include:
- Improve performance: CDN improves performance by distributing servers closer to end users, minimizing latency and delays associated with physical distance;
- Handle high traffic loads: CDN distributes the workload across multiple servers using various mechanisms such as load balancing, scalability, and server presence, resulting in reduced traffic loads and improved handling of high traffic volumes;
- Reduce bandwidth costs: CDN achieves cost reduction by compressing files and minimizing data payload, effectively reducing the amount of bandwidth required for content delivery;
- Improve SEO ranking: CDN's optimization of server loads and improvements in page speed contribute to higher rankings on search engine result pages (SERPs), enhancing a website's overall SEO performance.
Risks
Without utilizing CDN or properly analyzing the integration capabilities of CDN into CMS, you may encounter several risks:
- Performance limitations: Users located far away from the origin server may experience poor performance due to increased latency, leading to higher bounce rates and reduced user engagement;
- Increase server loads: Without CDN or with an inadequate CDN that doesn't meet project requirements, the origin server may become overwhelmed with handling all requests. This can result in slower response times and even server failures during peak traffic periods;
- Limited scalability: Handling increasing traffic and content volume with a single server can pose scalability challenges. Neglecting this aspect initially may require significant infrastructure changes, resulting in additional time and costs for implementation;
- Bandwidth costs: Serving all content directly from the origin server can lead to high bandwidth consumption and increased costs;
- Lack of caching capabilities: Without CDN, each user request is handled by the origin server, causing bandwidth usage to rise and overall performance issues to arise.
Solution
To address these challenges, there are two approaches to proceeding with CDN for CMS:
- Use the CDN provided by the CMS platform;
- Integrate an external CDN into your project and establish a connection with the CMS if the capabilities provided by the CMS's CDN do not meet your project's needs, and if there are other integrated systems that require CDN usage.
Regardless of the chosen approach, there are several points that should be analyzed beforehand:
- Website traffic and geographical distribution: Analyze your website's traffic and identify the geographical locations of your target audience. This information will help determine the necessary CDN capabilities to provide optimal performance;
- Define content that should be cached: Evaluate the type and size of the content on your website and identify which content elements could benefit from CDN caching. Large files and frequently accessed content are ideal candidates for caching;
- Dynamic content considerations: Ensure that your CDN and CMS can effectively deliver dynamic content by investing time to configure their compatibility;
- Secure communication: Verify that the CDN supports SSL/TLS encryption if your website uses HTTPS for secure communication;
- CMS plugins/extensions: Evaluate the compatibility and integration options between your CMS and the CDN. Check for available plugins, extensions, and built-in features within the CMS that facilitate CDN integration. Assess the possibility of creating custom adapters or webhooks for integration and how it may affect project time estimates;
- Performance monitoring and analytics: Investigate the performance monitoring and analytics capabilities provided by the built-in or external CDN. Ensure that it offers sufficient metrics to make informed optimization decisions;
- Costs: Evaluate the pricing of the CDN to ensure it aligns with your website's traffic volume. Compare pricing plans offered by different CDN providers to choose the most suitable option for your business;
- Support: Research the level of support available (including who will provide support if CDN is integrated into CMS), documentation, and integration guides provided by the CDN provider.
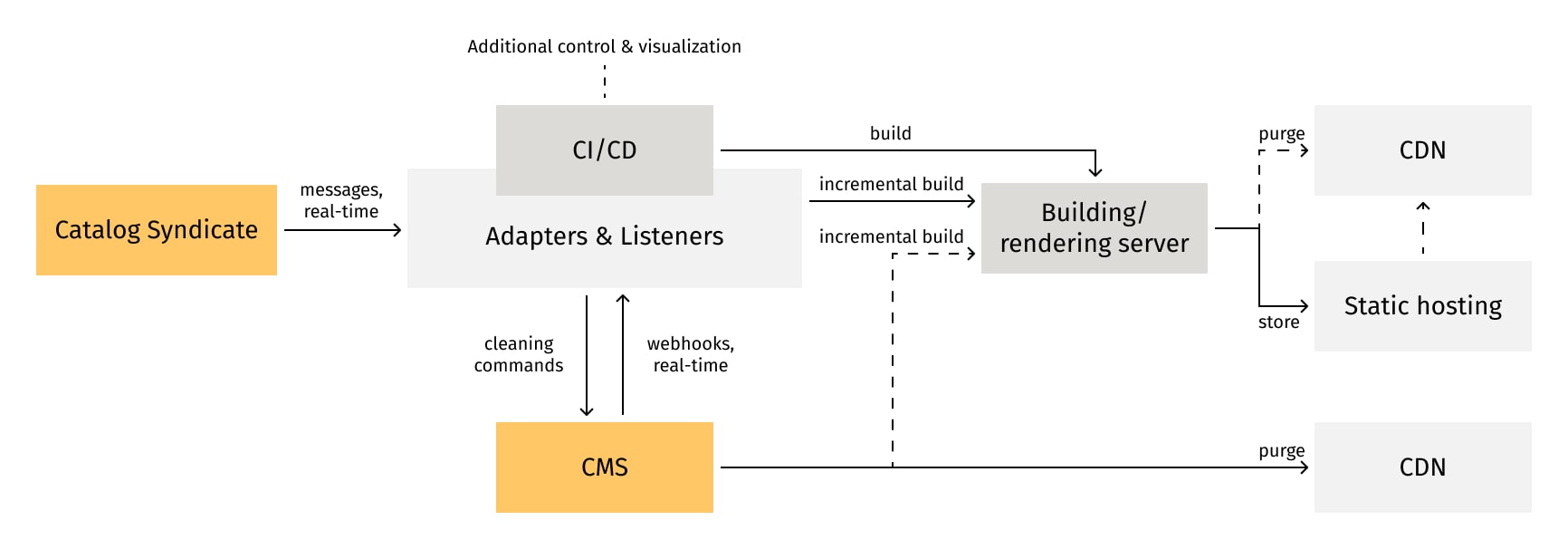
Additionally, consider implementing upfront cache invalidation to ensure consistent data with real-time updates. The following is a general data synchronization and cache management flow that may vary based on project requirements but can provide potential solutions.

Key points
Key points of data synchronization and cache management flow include:
- Catalog syndication enables the sharing of catalog data with external systems, facilitating seamless integration.
- Website rerendering occurs when changes are made in the main source systems, such as the Catalog Syndicate or CMS, ensuring that the website reflects the latest updates.
- Adapters and listeners are responsible for tracking data changes in both the Catalog Syndicate and CMS, ensuring synchronization and consistency between the systems.
- The CMS platform provides webhooks that play a crucial role in cache invalidation, purging, and cleaning processes. These webhooks are utilized within adapters and integrated into the CI/CD (Continuous Integration/Continuous Delivery) flow to ensure efficient content management.
- The build and rendering server is responsible for executing full and incremental builds, which can be triggered by adapters and incorporated into CI/CD pipelines. This ensures that the website is up to date with the latest changes and optimizations.
- CDN cache purges are triggered based on events related to page rerendering. This ensures that the CDN cache is updated and synchronized with the most recent website content, guaranteeing accurate and consistent delivery to end users.
Step 2: DAM integration
DAM (digital assets management) - is a software solution that facilitates the storage and management of digital assets (images, videos, documents, audio files, etc.). The primary purpose of DAM is to provide a structured and efficient way to store and organize digital assets, and typically includes features such as metadata management, version control, file compression, rights management and workflow automation.

Objectives
The objectives of DAM integration include:
- Efficient assets storage and file organization: A DAM system provides capabilities for categorizing, tagging, and managing metadata for digital assets. This simplifies the search process and enables fetching data in a manageable size and weight, ensuring high-quality content delivery;
- Assets optimization: The DAM system facilitates asset compression, size management, and weight optimization, leading to improved website performance, reduced payload, and a smoother user experience;
- Streamlined collaboration: By centralizing asset management, the DAM system allows teams to upload, access, edit, and share assets based on permissions. This streamlines collaboration and improves productivity;
- Brand consistency: The DAM system ensures brand consistency by storing approved, up-to-date brand assets, style guides, and templates in one platform, making it easy for teams to access and utilize them;
- Efficient workflow: Automated processes such as version control, review cycles, and approvals streamline the asset management workflow, saving time and reducing manual errors;
- Permissions: The DAM system handles permission management and licenses to ensure compliance with copyright laws and usage restrictions, reducing legal risks;
- Scalability: DAM systems usually offer different paid packages that allow organizations to accumulate and manage an increasing number of digital assets and scale storage volume, providing flexibility for future growth.
Risks
Without a DAM system integrated into the CMS or project, efficient asset management becomes challenging, leading to difficulties in organizing assets, managing search, and utilizing required functionalities. Below is a list of the most common risks that might arise without proper research of asset management systems:
- Inefficient assets management: Without proper organization and storage, managing search, tagging, and metadata collection becomes cumbersome, requiring extra efforts to maintain asset functionality;
- Workflow bottlenecks: Without a centralized DAM system providing automated workflows, collaboration among different teams may become slow and unproductive, leading to miscommunication and workflow disruptions;
- Inconsistency in branding and versions: Without a DAM system, there is a risk of using outdated or unapproved assets, which can negatively impact brand representation and consistency.
Solution
Consider the following aspects when integrating a DAM into your CMS system, ensuring alignment with your organization's specific needs:
- Asset types and volume: Analyze the types, formats, and volumes of digital assets used or planned for use in your organization, ensuring the DAM system can handle potential growth;
- Metadata and AI tagging: Determine the importance of metadata and tagging, and assess the level of customization required for accurately categorizing and searching for assets;
- Integration capabilities: Evaluate the availability of plugins, extensions, or APIs for seamless integration between the DAM and CMS;
- User roles and permissions: Analyze user roles and their permissions to access and manage assets within the DAM system, aligning with your organization's security and access control requirements;
- User interface: Consider the DAM system's user interface, ensuring it is intuitive and user-friendly to improve overall efficiency in asset management;
- Support: Research the support options provided by the DAM system, including technical documentation, training resources, and online support;
- Cost: Analyze the cost implications of integrating DAM into your CMS and compare it with alternative solutions, conducting an ROI analysis to assess potential benefits.
If you already have a DAM integrated into your CMS and wish to improve your asset management workflow, identify pain points and specific challenges, and research solutions that address those needs for a more applicable and tailored solution.
Step 3: A/B testing tool integration
A/B testing tools help to run split tests and understand user behavior—how people react to alternative product versions, such as different website/mobile app messaging and design–defining which versions perform better in terms of user engagement, conversion rate, and other key metrics.
Objectives
A/B testing tool integration objectives include:
- Experiment setup: A/B testing tools allow users to set up A/B tests by defining multiple variations and determining specific goals to be achieved. The focus is usually on improving the digital experience and creating an optimized user journey;
- Traffic allocation: A/B testing tools enable the allocation of traffic among the variations, ensuring that a defined portion of the audience receives the original version while others experience the variations;
- Test monitoring and reporting: A/B testing tools monitor tests in real time, collecting data and providing reports for each variation. This allows users to track progress and make data-driven decisions based on the results;
- Audience segmentation: Some A/B testing tools offer audience segmentation capabilities, allowing users to target specific user segments or demographics with different variations. This enables more personalized and accurate targeted experiments;
- Statistical analysis: A/B testing tools provide statistical analysis to determine the significance of the results. By calculating various metrics, users can determine if the observed differences between variations are statistically significant.
Risks
When selecting an A/B testing tool, it is important to consider the overall infrastructure and potential integration with other systems. Failure to analyze this aspect can lead to compatibility issues and require significant rework. Some key risks include:
- Incompatibility with infrastructure: Choosing an A/B testing tool that is not compatible with the project's infrastructure can lead to integration complexities or even full incompatibility, requiring significant rework or tool replacement;
- Limited feature set: Without thorough analysis, you may choose an A/B testing tool that lacks essential features specific to your project's requirements, limiting its effectiveness;
- Insufficient statistical significance: Some A/B testing tools do not provide accurate significance testing, leading to unreliable results. It is important to check the tool's algorithm for statistical significance testing to ensure data-driven and meaningful decision-making;
- Performance impact: The integration of an A/B testing tool into a project can sometimes cause performance issues for various reasons. It is advisable to conduct a proof of concept (POC) using the regular flow of your project and compare performance scores.
Solution
To select the best A/B testing tool for your needs, consider analyzing various aspects of the tool's capabilities. Here are some key factors to consider:
- A/B testing objectives: Clearly define your testing goals and identify the specific metrics and KPIs that the tool should be capable of testing;
- A/B testing methodologies: Determine the types of tests you will run (e.g., audience segmentation tests, multivariate tests, split-url tests, or standard A/B tests) and check if the tool supports them;
- Technical compatibility and integration: Determine if there are plugins, extensions, or software development kits (SDKs) available for integrating the A/B testing tool with your infrastructure;
- A/B testing control: If embedding A/B testing services within your CMS, review how to set up and control A/B testing. Evaluate the flexibility in creating test variations, allocating traffic, and tracking results;
- Statistical significance: Analyze the statistical significance capabilities of the A/B testing tool and understand how it calculates statistical significance to ensure the validity of test results;
- Team collaboration: Evaluate if the tool provides sufficient flexibility for collaboration among different departments, such as marketers, designers, content managers, developers, and business analysts;
- Support: Research the availability of customer support, clear technical documentation, and training resources to assist with integration, configuration, and ongoing usage;
- Cost: Analyze the cost implications of integrating the A/B testing tool and compare them with alternative solutions. Conduct a return on investment (ROI) analysis to assess the potential benefits in terms of overall website performance.
In general, there are various approaches for how CMS systems can communicate with A/B testing tools, and it is recommended to explore and select the mechanisms that best suit your specific needs.
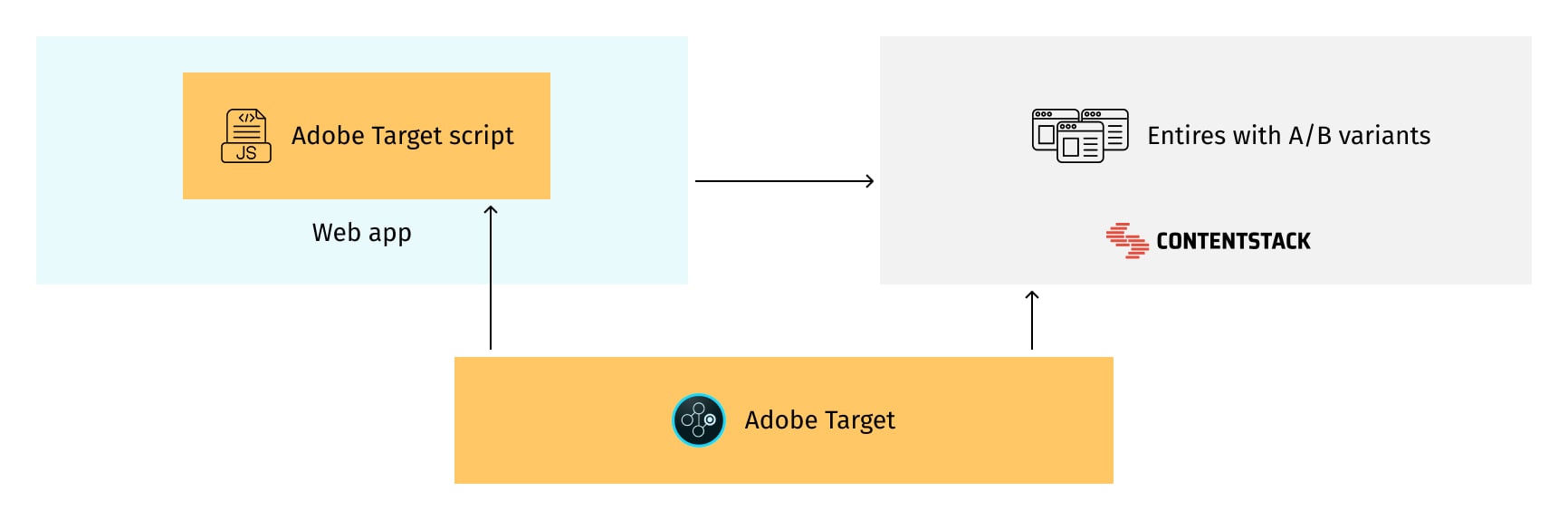
Example 1: Adobe Target + Contentstack CMS

Key points
The benefits of interaction between Adobe Target and Contentstack CMS include:
- Adobe Target (AT) offers the ability to configure traffic allocation variants and audience segmentation. Users can be part of multiple audiences, and AT includes built-in analytics capabilities to precisely define user membership;
- AT is integrated into the web application as JavaScript (JS) script, which provides the current user's context, including the audiences they belong to;
- The web application retrieves content based on this context and adjusts the visualization accordingly;
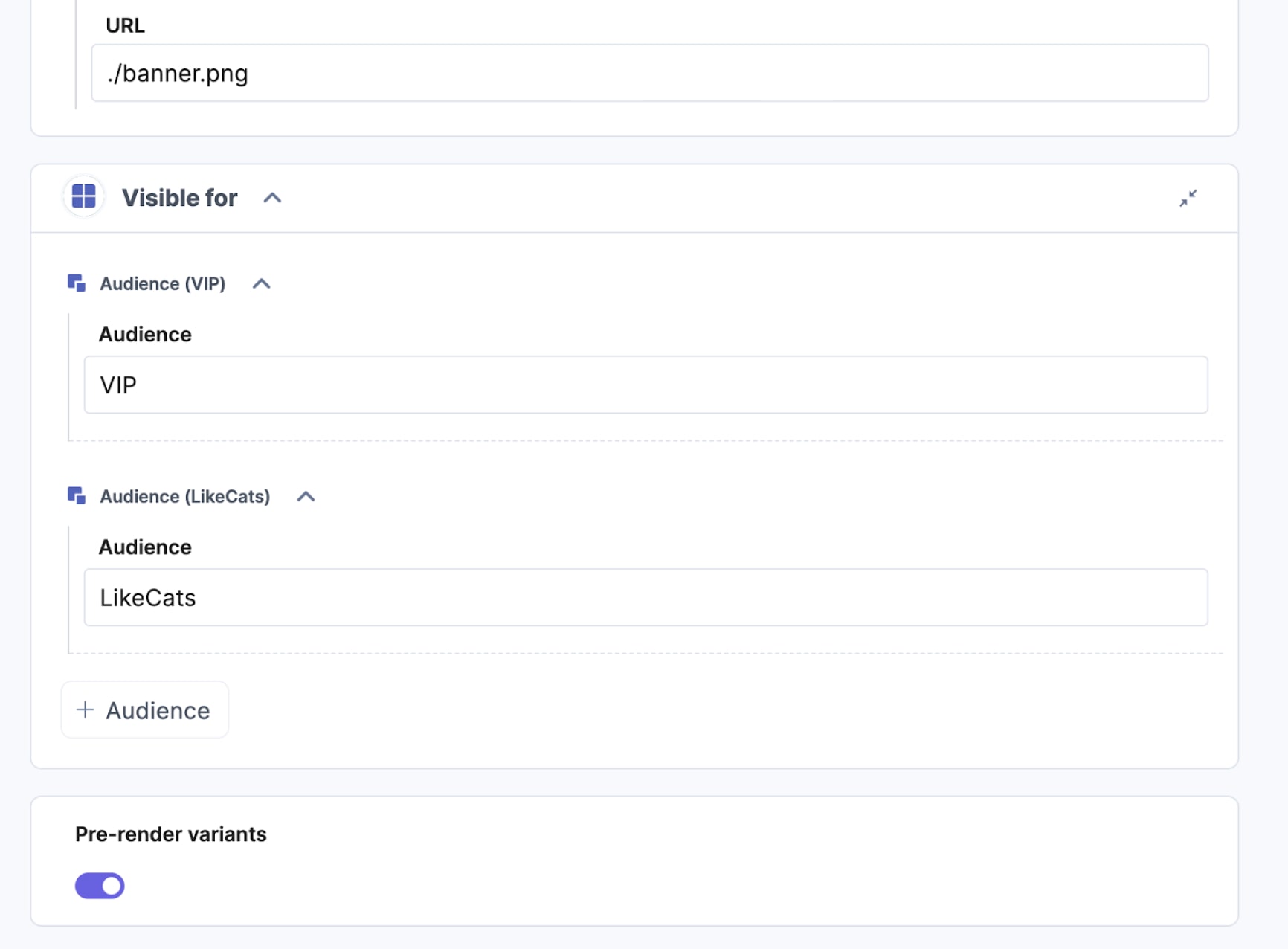
- Contentstack content models have a custom field that is connected to AT, allowing the retrieval of a list of audiences associated with the content.
- By leveraging the audience segmentation capabilities of AT, merchandisers can target and deliver content to specific user segments based on their characteristics, preferences, or behaviors.

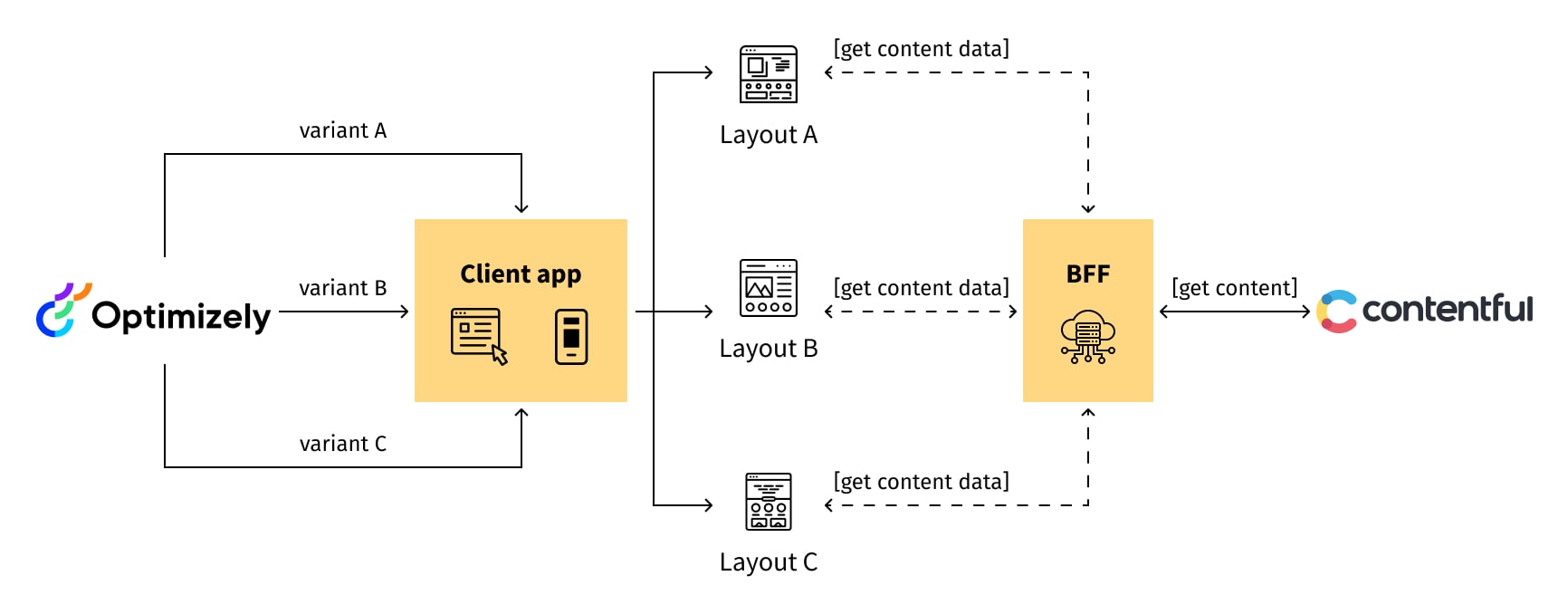
Example 2: Optimizely + Contentful CMS

Key points
The benefits of interaction between Optimizely and Contentful include:
- The web application establishes direct communication with Optimizely to retrieve variant setups;
- A Backend for Frontend (BFF) layer is responsible for content mapping and delivery to web application;
- The web application makes calls to the BFF layer with appropriate parameters to retrieve the corresponding content;
- Within Contentful, content types have custom fields related to variants, which help identify the specific content that should be rendered based on the variant configurations.
Step 4: Compatibility with infrastructure
CMS compatibility with the existing infrastructure pertains to its seamless integration and effective communication within the project ecosystem. It is crucial to invest time and effort at the project's outset to develop a scalable, loosely coupled architecture that can easily accommodate new system integrations, including the CMS. By laying a solid foundation for a flexible and adaptable ecosystem, future integrations and expansions become more manageable and efficient.
Objectives
The objectives of infrastructure compatibility include:
- Smooth integration: Ensure CMS compatibility and effective communication with other components of the architecture, enabling fast data exchange, content synchronization, and streamlined workflows;
- Reduce implementation effort: Prevent significant modifications and workarounds to make the CMS function seamlessly within the project environment;
- Efficient data management: Optimize data management efficiency, allowing smooth data import/export, fast synchronization, and real-time updates to maintain data consistency and avoid fragmentation across different systems.
Risks
Analyzing CMS compatibility with the existing infrastructure is a critical step to ensure smooth operation within the ecosystem. Neglecting this investigation can result in technical complexities in the interaction of all architecture levels, leading to various workarounds and constant maintenance challenges. Here are common risks associated with incompatibility:
- Integration issues: Inadequate CMS integration into the existing infrastructure can lead to interaction blockers with other tools, synchronization conflicts, data inconsistency, and require time-consuming and costly customizations and workarounds;
- Data migration complexity: Incompatibility between the CMS and existing data formats, databases, or data management systems may cause data loss, corruption, and manual data manipulation, causing delays and potential data integrity issues;
- Data inconsistency: Incompatibility between CMS and infrastructure may cause data synchronization issues, resulting in data inconsistency and delays in updates across different channels or systems;
- Limited capabilities: An incompatible CMS may offer limited functionality or make it impossible to leverage certain CMS features, leading to an inability to implement desired functionality and fully utilize the CMS capabilities;
- Increase development effort and costs: Incompatibility requires additional development effort and costs, involving customizations, integrations, and workarounds to bridge the gap, leading to extended timelines, increased development resources, and additional budget requirements.
Solution
To ensure CMS compatibility with existing infrastructure, conduct a comprehensive analysis considering the following points to minimize integration challenges and establish a solid foundation:.
- Integration protocols: Evaluate the integration capabilities of both the CMS and connected systems. Check if the CMS provides APIs or integration tools for smooth data exchange;
- Database compatibility: Verify whether the CMS supports the database used in your project, ensuring a seamless connection between the CMS and the database;
- SSO and authentication: If you have an SSO setup or specific authentication flow, ensure that the CMS can be integrated with them;
- Content migration: Evaluate the migration process and the CMS's ability to import/export data for a smooth transition of content.
Step 5: Security and data protection
Data protection within the CMS and its infrastructure involves implementing measures to prevent unauthorized access, sensitive data exposure, and other related security risks.
Objectives
The objectives of CMS security and data protection include:
- Confidentiality: Protect sensitive data from unauthorized access and exposure;
- Integrity: Maintain consistency and reliability of data;
- Availability: Prevent disruptions, system failures and attacks that could lead to data unavailability;
- Incident recovery: Establish incident recovery plans, conduct regular security assessments, and implement detection mechanisms.
Risks
Proper analysis of CMS security capabilities is essential due to the large amount of data, including private and sensitive information, stored within the system. Mitigating risks related to data loss, breaches, and violations is crucial. Some risks include:
- Data breaches: Limited security measures may lead to unauthorized access to sensitive data that might be copied, transmitted and stolen;
- Data loss and corruption: Insufficient recovery features and backup procedures can result in data loss due to hardware or software failures;
- Lack of access control: Inadequate access control may enable unauthorized users to access sensitive data;
- Auditing and logging: Without proper logging and auditing, investigating security incidents and preventing unauthorized activities becomes challenging.
Solution
To establish a secure and reliable environment for managing data within the CMS, consider the following points:
- Access control and user management: Ensure that only authorized users can access the CMS and that they are granted appropriate access privileges;
- Secure authentication: Verify that the CMS meets your organization's authorization and authentication requirements, which may include multi-factor authentication, integration with external authentication providers, or Single Sign-On (SSO) capabilities;
- Data encryption: Determine if the CMS offers encryption techniques to protect sensitive data stored within the system;
- Data backup: Check if the CMS regularly performs data backups to ensure data can be restored in the event of data loss or system failure;
- Security monitoring: Ensure that the CMS provides access to security monitoring logs and events to identify and prevent potential risks.
Conclusion
Thoroughly analyzing various factors before selecting and integrating a Content Management System is crucial to meet business requirements. This ensures the chosen CMS aligns with the organization's specific needs and remains adaptable to new technologies and trends in the digital world. Investing time and effort in selecting the best CMS solution will allow the organization to stay relevant and adaptable in the long term.
