
Progressive Web Apps: Comparison of PWA with Other Approaches to Build Mobile User Experience
1. Abstract
With the increasing popularity of Progressive Web App (PWA), we thought it would be the ideal time to explore the differences between PWA and other approaches to building mobile user experiences. To conduct this research, we gathered a list of the most important mobile application criteria and from the information collected, created a matrix to help us answer the following key questions:
1.1. Can PWA replace native apps?
PWA is catching up with the features that are enabled by default in native apps by creating new standards and implementing them in browsers. PWA can replace a native app if the key features of the application can be developed with the current PWA capabilities. Since progressive web apps don’t provide advanced graphic rendering and the overall development complexity is low, it can be the perfect choice for certain scenarios such as building a MVP that is needed in a short timeframe.
1.2. Can PWA replace hybrid apps?
Fundamentally, the approaches for PWA and hybrid apps are very similar however, there are still some important differences when it comes to their architectures. Hybrid apps can use devices hardware/software features via plugins, which provides advantages for the number of features they can contain and the amount of computing resources available.
As is the case with native apps, PWA can be used to replace a hybrid approach if the application is not dependent on advanced rendering and is within existing PWA capabilities. In addition, an important benefit of using the PWA approach is that it decreases the CPA (Cost Per Acquisition) rate because it is a web-based application and can be supported with SEO.
1.3. What are the advantages of PWA compared to Responsive Web Application?
The main advantage is that with implementing a manifest file and creating a Service Worker with a caching strategy, you have a solution that can be used from a web browser or be installed on devices to work without an internet connection. It means that you can publish the PWA to app stores like the Google Play Store or Apple App Store, which increases the visibility of your app.
But there are various other questions that still need to be explored including:
- What features are not available with PWA?;
- What are the differences between each approach when it comes to the perspectives of time and cost?; and
- Which approach enables the best discoverability?
The following research investigation provides a detailed review of the differences between the various approaches and answers not only the above questions but will also provide you with the information you need to determine which approach will work best for your business.
2. Introduction
The quantity of PWA projects is growing larger every day. Articles like the ones below are continuing to generate interest in the approach as a way to create an exceptional mobile user experience:
- The Best Western River North Hotel sees 300% increase in revenue with new Progressive Web App
- Debenhams found that the user journey from browsing to purchase was 2x to 4x on its PWA. The PWA delivered a 40% increase in mobile revenue and a 20% increase in conversions
- Flipkart’s PWA is driving 50% of its new customer acquisition. Nearly 60% of visitors to the PWA had previously uninstalled the native app primarily to save space.
As a result of the accelerated buzz around the PWA approach, it became increasingly important to be able to accurately compare the specifications of PWA to other available approaches in order to be able to find the best solutions. To achieve this, we created a list of the most important mobile app criteria and then analyzed them in the context of each approach to find their strengths and weaknesses.
We defined the approaches as follows:
- PWA - web apps that can be downloaded to a device and emulate the mobile experience by using their features and APIs
- Native - applications that are developed using a specific language for a specific platform (Java/Kotlin for Android and Objective-C/Swift for iOS)
- Hybrid - applications that use one codebase for different platforms and can use a device’s hardware/software via plugins
- Responsive web app - web apps that can be opened in a browser with an optimized UI/UX to be mobile-friendly.
In the next section we will explain what metrics we chose to determine these differences. We will then provide a comparison matrix of all the metrics from which you can determine your main priorities. You will then be able to review a comprehensive summary of PWA vs the alternative approaches that includes detailed information and business use cases.
3. Method
In order to find the best option to develop a mobile experience and to learn about the exact differences between available choices, we gathered a list of criteria that contains the most important KPIs of a mobile app such as conversion and retention rates etc.
We divided them into three categories:
- “Look and feel” — styles and UI/UX experience criteria
- “Functionality” — most important hardware or software features and criteria of modern mobile devices
- “Development and delivery” — criteria that will help us measure the development process and the amount of required effort from a business perspective
In the functionality section, there are two criteria that could themselves be the topic of separate research investigations, “performance” and “device access and features”. Performance by itself is an abstract word, which is why it’s important to define a performance indicator to be measured, for example performance of app initialization or memory usage. In this analysis, we selected runtime responsiveness as our performance metric as it is one of the most important criteria for the user experience. It gauges how quickly the page responds to user interaction after the page loads. For simplicity, we will be measuring performance on a 3 point scale (with 3 being the highest score).
The “device access and features” criteria include a variety of different features and for the sake of simplicity and clarity, we decided not to include every single one of them in the comparison matrix. However, if you’re interested in looking at them in more detail, you can find the complete criteria here https://whatwebcando.today/.
Compiled approaches like React Native and Flutter will be considered as hybrid, since the topic of current research is to compare PWA to other approaches collectively rather than individually.
4. Comparison matrix
| Feature\app type | Native | Hybrid | PWA | Responsive web | |
| Look and Feel | Splash screen | Yes | Yes | Yes | No |
|---|---|---|---|---|---|
| App container and controls | Great | Good | Moderate | Moderate | |
| Animations | 3 of 3 | 2 of 3 | 1-2 of 3 | 1-2 of 3 | |
| App store Installation | Yes | Yes | Yes | No | |
| Functionality | Push notifications | Yes | Yes | Yes* | Yes* |
| Offline mode | Good | Moderate | Moderate | Moderate | |
| Performance | 3 of 3 | 2-3 of 3* | 1-3 of 3* | 1-3 of 3* | |
| Device access and features | All | All* | 33/43* | 33/43* | |
| Development and delivery | Discoverability | App Store* | App Store* | App Store+Web | Web |
| Publishing | App store | App store | Web deploy* | Web deploy | |
| Cross-platform/code reusability | No | Yes | Yes | Yes* | |
| Development effort | High | Medium | Low | Low | |
| Development tools support | Moderate | Moderate | Good | Good |
* — Please see the specific metric notes under the metrics section to review the limitations
5. Сomparison in detail
5.1. Look and feel
5.1.1. Splash screen
The splash screen is a screen that is shown to the user while the app is in the initialization process. It usually contains the app’s name and version number. Splash screens typically serve to enhance the look and feel of the application. The absence of a splash screen can confuse the user and increase the churn rate (the number of users that uninstalled the app or cancelled a subscription etc). However, having a great splash screen can make the initialization feel faster to the user.
| Feature | Native | Hybrid | PWA | Responsive web |
| Splash screen | Yes | Yes | Yes | No |
Notes:
- On iOS devices, a PWA splash screen from the manifest file is not currently available, but it can be achieved with HTML tags with specific classes
- Accelerated Mobile Pages (AMP) is a method of building pages for quickly rendering static content. It can be a perfect fit for the first user interaction with your site. There are several ways in which a developer can use AMP components with the PWA. Please see the AMP link below for more information.
Links:
- https://love2dev.com/pwa/splash-screen/
- https://github.com/w3c/manifest/issues/589
- [AMP] https://amp.dev/
Summary: At present, there are limitations on iOS because support is not fully accessible on Apple devices. However, there is a workaround and with a little effort splash screen functionality can be implemented. Additionally, when it comes to PWAs, there are limitations on splash screen design where only text, icon, and background color can be changed. Although efforts are underway to improve their functionality properties, for now there is nothing officially available.
5.1.2. App container and controls
This criterion represents the overall experience of using a mobile app, even when not technically a native app. This aspect is more important for web-based apps because there is a difference between web and mobile UI/UX standards. For example, in the browser-based apps, we are not including the address field and browser navigation elements because they are not natural for mobile apps. The controls have to interact mostly with touch events and give immediate feedback in a form of an animation. Failing to fulfill this criteria would confuse the user and could increase the churn rate.
| Feature | Native | Hybrid | PWA | Responsive web |
| App container and controls | Great | Good | Moderate | Moderate |
Notes:
- You cannot apply conventional web design standards while designing PWA - only mobile design applies in this scenario
- The responsive web app is running in the browser tab, so it has no mobile app container
Links:
- https://medium.com/@owencm/designing-great-uis-for-progressive-web-apps-dd38c1d20f7
- http://goratchet.com/
- https://github.com/TapQuo/Lungo.js/
- https://onsen.io/
Summary: The experience of native controls can be achieved in PWA with HTML and CSS. Although there are some already built UI kits (see the links above for more info), they are only imitating native controls, so there is the possibility of glitches. In addition, it’s important to highlight that if the app has poor overall performance, it can cause problems with the proper rendering/animation of user interactions with the app.
5.1.3. Animations
Animations can have a positive or negative impact on the look and experience of applications. It’s important to be able to clearly show responses to user actions so they’re not doubting themselves for example asking, “have I pressed the OK button?”. Good quality animations that run smoothly make a positive impression that encourages users to keep using your app.
Animation performance directly correlates to the graphic computational speed, which varies depending on the approach used. We will take the default graphic computational capacity and for simplicity measure it on a 3 point scale (with 3 being the highest score).
| Feature | Native | Hybrid | PWA | Responsive web |
| Animations | 3 of 3 | 2 of 3 | 1-2 of 3 | 1-2 of 3 |
Links:
- https://rubygarage.org/blog/mobile-app-animation
- Recommendations sections https://www.ambab.com/blog/native-hybrid-pwa/
- Conclusion https://incoalliance.com/blog/native-vs-progressive-web-apps-vs-hybrid-apps-the-case-of-survival
Summary: Smooth animations for PWA are a necessity. It is possible to create good quality animations using the PWA approach but it’s important to recognize that the capacity for high quality animations is higher using other approaches. This is because PWA is a web app and computations are done by the browser and its resources (which are limited). There is the option of using WebGL 2, which can increase animation performance for web based projects including PWA, but it is not supported by all mobile browsers yet. Therefore, applications that heavily utilize animations and graphics are still not the best choice for the PWA approach.
5.1.4. App store installation
Installation criteria includes the look and experience of the process of downloading application code to your physical device from app stores like the Google Play Store or Apple App Store.
| Feature | Native | Hybrid | PWA | Responsive web |
| Installation | Yes | Yes | Yes | No |
Notes:
- PWA can also be installed through web browsers. The highest installation conversion rate can be achieved when showing the ‘install’ prompt to loyal customers (that have visited your website several times)
- In browsers, the installation conversion rate is higher than in app stores
- To make PWAs installable from app stores, additional work needs to be done. Please see the links below for further details
Links:
- https://web.dev/customize-install
- https://www.freecodecamp.org/news/i-built-a-pwa-and-published-it-in-3-app-stores-heres-what-i-learned-7cb3f56daf9b/
- https://www.pwabuilder.com/
Summary: It’s important to note that PWAs don’t have to be installed via app stores like the Apple App Store or Google Play Store. They can also be downloaded directly from the browser, which is generally a more convenient way for users to complete the installation rather than needing to conduct a search in an app store. However, there are still a lot of people (potential clients) who carry out their searches within app stores so to maximize your potential audience it is still advisable to publish your PWA in a traditional app store too.
5.2. Functionality
5.2.1. Push notifications
Push notifications are short text messages that are displayed when a user is not currently using the application. You can find more information about their importance here. But in a nutshell, they are extremely important because “App users who receive any amount of notifications in their first 90-days have 190 percent higher retention rates than those who do not, while more frequent messaging increases mobile app retention rates by 3X to 10X”.
| Feature | Native | Hybrid | PWA | Responsive web |
| Push notifications | Yes | Yes | Yes* | Yes* |
* — Please see notes for limitations
Notes:
- Web push notifications work on top of HTTPS only
- Currently Web Push API is not available on iOS
- Web push notifications are not shown in the notification history
Links:
- https://developer.mozilla.org/en-US/docs/Web/API/Push_API
- https://whatwebcando.today/push-notifications.html
Summary: PWA can send push notifications using the Web Push API. Implementing them is not a complicated task, but there are limitations when it comes to sending them to iOS devices, which can be critical in some cases. Moreover, push notifications will not be included in the notification history.
5.2.2. Offline mode
Offline mode is needed for situations where connectivity isn't strictly required, so that your app performs the same offline as it does online. Unlike the normal web where content is only available with a connection, PWA works differently. Once the Service Workers (a built-in mechanism responsible for many of PWA’s progressive features) have loaded the necessary files, offline viewing is made possible and users can interact with the app even when offline.
| Feature | Native | Hybrid | PWA | Responsive web |
| Offline mode support | Good | Moderate | Moderate | Poor |
Notes:
- With a PWA, iOS users can face problems such as limited storage space. For this reason, when iOS users install a PWA on their home screen, the offline data will be stored for a maximum of two weeks and after that time, the cache will be cleared.
- Potential issues that need to be considered while using web apps are: the total size of data you need to keep offline, the number of data items (records) you need to keep offline, and the number of data properties (fields) you need to search within.
Links:
- https://www.sitepoint.com/offline-capabilities-native-mobile-apps-vs-mobile-web-apps/
- https://www.codica.com/blog/progressive-web-apps-vs-native/
- https://rubygarage.org/blog/pwa-vs-native-app
- https://www.mobiloud.com/blog/progressive-web-apps-vs-native-apps/#Offline%20Usage
- https://hackernoon.com/what-is-the-difference-between-web-apps-native-apps-hybrid-apps-and-progressive-web-apps-py19n2gdi
- https://www.simicart.com/blog/pwa-offline/
- https://www.mobiloud.com/blog/progressive-web-apps-vs-native-apps/#Offline%20Usage
Summary: Even though PWA and native mobile run differently, they both provide a similar offline mode experience. The main difference is that a native app uses the content and the functionality it managed to cache when the connection was still there. This is available due to local storage and smooth data synchronization with the cloud. Therefore, native apps definitely win in this category.
While it’s great that PWA technology is catching up and allowing users to access cached content, they’re still not quite at the point of being able to tap into a mobile device to stay connected under all circumstances. One of the biggest disadvantages of responsive web app is its inability to function offline. This means that in order to work, the user must have an active internet connection at all times. Web apps also tend to be noticeably slower as they access data from a server.
5.2.3. Performance
Performance by itself is an abstract word, which is why it’s important to define a performance indicator to be measured, for example performance of app initialization or memory usage. Analyzing all the performance criteria for mobile applications could be a topic for separate in-depth research. Therefore, for the purposes of this investigation, we will focus on only one of the most important performance elements - runtime responsiveness.
Runtime responsiveness measures how quickly the page responds to user actions once a page has loaded. It is essential to meeting user expectations in terms of app agility across all environments and devices. Having poor runtime responsiveness is one of the major reasons that users simply move to another competitor. For simplicity, we will be measuring performance on a 3 point scale (with 3 being the highest score).
| Feature | Native | Hybrid | PWA | Responsive web |
| Performance | 3 of 3 | 2-3 of 3* | 1-3 of 3* | 1-3 of 3* |
Notes:
- React Native (Compiled) has good performance but Flutter (Compiled) is faster
- Hybrid apps are slower than compiled and native apps because they operate in a wrapper which communicates with the hardware of the device
- Good performance is a challenge for PWA or web apps due to code execution in a browser tab, the need to create cache strategy, and JS code optimization for quick and smooth user action responses
- Because of their performance capacity, native apps don’t consume as much battery as PWAs
- All browsers already support WebAssembly - it’s a promising technology that can improve the performance of web based projects including PWA
Links:
- https://blog.bitsrc.io/4-ways-to-build-your-mobile-app-make-the-right-choice-efe079c7c817
- https://appinventiv.com/blog/native-vs-progressive-web-apps/
- Progressive WebAssembly Applications by Alex Kehayias [YouTube Presentation]
Summary: Web based apps run their code in the browser environment, which has its performance limitations. It is therefore fair to say that native apps can handle loads more efficiently. To achieve good performance on PWA you need to create a cache strategy and have a performance budget that will determine whether you are capable of handling user interactions across a variety of devices. However, PWA can still handle low and middle complexity projects such as news portals. Prime examples that prove this are Twitter, Starbucks, and Uber. Additionally, WebAssembly is a promising star in the web performance field. Maybe in the future it could narrow the gap in performance between native and PWA applications.
5.2.4. Device access and features
This criterion includes hardware or software features of the device such as audio/video capturing or home screen installation. As there are a wide variety of features possible, their detailed analysis could be a topic of another research investigation. In cases where some features are not implemented, this can decrease the overall usability of an application or be a primary reason for switching to another app. That's why it's often important to be able to incorporate as many features as possible.
| Feature | Native | Hybrid | PWA | Responsive web |
| Device access and features | All | All* | 33/43** | 33/43** |
* - Hybrid apps have plugins for this purpose and they need to be developed, tested, and stabilized
** - According to https://whatwebcando.today/
Notes:
- Web apps and PWA increase the compatible device feature list every year
- Native apps will always be the best option here because they have new features automatically available. Every other app type will need time to create, test, and stabilize plugins, new web APIs etc.
Links:
- https://whatwebcando.today/
- https://www.mobiloud.com/blog/progressive-web-apps-vs-native-apps/#Device%20Features
Summary: Undoubtedly, native apps have the largest list of possible features, with hybrid apps the next best option. PWA has all the features that the HTML5 specification allows for. In general, it’s fair to say that if a project requires a specific device API, PWA cannot be used. On the bright side, the list of enabled PWA features is increasing every year. For more information, see the following list https://whatwebcando.today/. It includes a feature list including availability statuses.
5.3. Development and delivery
5.3.1. Discoverability
Discoverability is a very important criteria because it has a primary correlation with one of the most important KPIs of a mobile app - download counts. The easier it is for users to find and use your app, the bigger the number of downloads. There are two main ways to find your app - through the web and through app stores. To maximise your chances on the web, you have to follow best SEO practices and in app stores you have equivalent rules that can be found under the ASO (App Store Optimization) tag.
| Feature | Native | Hybrid | PWA | Responsive web |
| Discoverability | App Store* | App Store* | App Store+Web | Web |
* - Applications can be downloaded only from platform app stores, but can still have a separate website to increase discoverability.
Notes:
- Every page on your site is an entry point to install your PWA
- Web based projects can decrease the CPA (Cost Per Acquisition rate) because of the availability of SEO features.
Links:
- https://blog.placeit.net/10-ways-market-android-app/?gclid=CjwKCAjwvZv0BRA8EiwAD9T2VU1XSreWMx_bA3A79yniEFY0dAS-X8QuubbhVVhzdULi4kqsixclZRoCjekQAvD_BwE
- https://www.apptweak.com/aso-blog/beginners-guide-to-app-store-optimization?utm_campaign=What-is-the-best-way-to-promote-Android-app-in-Playstore&utm_medium=referral&utm_source=quora
Summary: One of the great advantages of a PWA is that it can be discovered through both mobile and web, offering the best of both worlds. Another benefit for users is that they can try it without installing it. The download action is a commitment and without a good description, images etc. this can decrease the conversion rate. In the discoverability field, PWA is definitely the winner.
5.3.2. Publishing
Publishing is a process of making an application public and available for customers to use. When it comes to this process, there is a main difference between native, hybrid, and web applications. Mobile and hybrid apps historically were published in app stores like the Google Play Store or Apple App Store, while web apps were hosted on servers and were available from browsers. However, PWA can be made public in both places because it’s essentially a web and mobile app at the same time.
| Feature | Native | Hybrid | PWA | Responsive web |
| Publishing | App store | App store | Web deploy* | Web deploy |
* - Please see notes for limitations
Notes:
- PWAs are commonly deployed as web apps but can also be published through the main app stores: Apple App Store, Google Play Store, and Windows store. However, in this case additional work needs to be done. See the following links for more information on this topic.
Links:
- https://web.dev/customize-install
- https://www.freecodecamp.org/news/i-built-a-pwa-and-published-it-in-3-app-stores-heres-what-i-learned-7cb3f56daf9b/
- https://www.pwabuilder.com/
- https://love2dev.com/pwa/progressive-web-app-vs-native/
Summary: In this area, PWAs shine as they can be published both as a web resource as well as a mobile app with some additional effort. There are some tools that help to convert PWAs to the app store formats (check the links above for more information about these tools) or you can do it on your own (the latest version of Android allows you to submit PWAs directly to the Google Play Store).
From a financial perspective, listing your PWA in app stores will cost:
- Apple - $99/year to have your app listed in the iOS app store.
- Google: One-time $25 fee to list your app in the Google Play Store.
- Microsoft: Free
It should be emphasized that compared to Apple, Google is pushing more towards PWAs. It makes sense since Google is leaning towards the web while Apple wants to offer the best UX and also makes a large profit from its app store.
5.3.3. Cross platform / code reusability
Code reusability is a simple criterion that shows that one codebase can be used for several platforms like iOS, Android etc. It can drastically cut down on development costs, since you only have to invest in it once and it can then be used repeatedly across multiple platforms.
| Feature | Native | Hybrid | PWA | Responsive web |
| Code reusability | No | Yes | Yes | Yes* |
* - Responsive web apps are used from browsers and each platform has a web browser. So, it could be considered as a cross-platform approach.
Summary: In this case, all other approaches have an advantage over native applications. Because of the versatile use of one codebase throughout all platforms, there is no need for the companies to have in-house teams or to outsource several development teams, which automatically results in cost savings.
5.3.4. Development effort
Software development effort is the process of predicting the most realistic amount of effort required to develop a working piece of software. It is normally expressed in terms of person-hours or money-like cost effectiveness required to develop or maintain software depending on the contribution of an individual developer or a team.
| Feature | Native | Hybrid | PWA | Responsive web |
| Development effort | High | Medium | Low | Low |
Links:
- https://keenethics.com/blog/progressive-web-apps-vs-native-which-to-choose-and-when
- https://www.ecommerce-nation.com/ecommerce-progressive-web-apps-develop/
- https://divante.com/pwabook/chapter/10-technical-aspects-of-pwas.html#time-cost-of-pwa-implementation
- https://divante.com/pwabook/chapter/06-pwa-solutions-and-costs.html#chapter-6-costs-and-solutions-of-pwa-in-ecommerce
- https://woxapp.com/our-services/progressive-web-apps/
- https://savvycomsoftware.com/app-pricing/
- https://blog.magestore.com/pwa-vs-native-app/
Summary: When developing PWAs there can be issues with costs, depending on the design complexity and/or number of features required. On the other hand, PWA will be much more cost-efficient than creating an application using the native development approach because with native, you will always be limited to a certain market segment. By developing a PWA, you automatically go global – you build the app only once and it is then suitable for all platforms.
PWA is a great choice if you have a small business or start-up. Since the development of progressive web apps is simpler, faster, and cheaper, it may be a more affordable and suitable option for your emerging business than following a lengthy and expensive mobile development process. At the same time, this doesn’t mean that PWA isn’t also suited to medium-sized or large businesses. Progressive web apps have proved themselves to be effective for such tech giants as Facebook, Pinterest, and Twitter since they offer significant business development value.
Examples: A website costs between $3,000 and $10,000 to develop and a native app will set you back between $20,000 and $80,000. While a progressive web app costs between $6,000 and $20,000 to develop, many businesses will only ever need the PWA – meaning there is a significant cost saving over developing a website and a native app separately.
eCommerce example (2015): Building a PWA from scratch will take something between 3400 wh (for a small app) to 9000 wh (a dedicated project we’ve done). This equates to a cost ranging between $400K and $1m.
Using a cloud platform will be at least 75% cheaper, and Time to Market will also be 75% faster (2-3 months instead of 8-12 months).
5.3.5. Development tools support
Development tools are used to create, debug, maintain, or otherwise support programs and applications. Developers should be aware of the tools available for building better applications that are convenient for them as well as for the user.
| Feature | Native | Hybrid | PWA | Responsive web |
| Tools support | Moderate | Moderate | Good | Good |
Links:
- https://developers.google.com/web/tools/chrome-devtools/progressive-web-apps
- https://techbeacon.com/app-dev-testing/5-best-tools-building-progressive-web-apps-fast
- https://www.freecodecamp.org/news/how-to-debug-progressive-web-apps-using-browser-developer-tools-bad1cd3db784/
- https://railsware.com/blog/native-vs-hybrid-vs-cross-platform/
Summary: The main difference between web apps and native apps is that native apps are made especially for one platform – whether it be Android, iOS, or Windows Phone. They use the development tools provided by the operating system owner to access its functionalities. When developing a native app, you will use a variety of supporting tools in conjunction with the relevant OS. Building native applications doesn't depend much on open-source libraries and platforms. In comparison, PWAs don’t have the same options of simplifying development and streamlining the overall process because they are not created solely for one platform.
6. Summary
6.1. PWA vs other approaches
Each option fits different business needs and requirements and will differently affect key project metrics such as cost, time, and quality.

It would be wrong to say that one approach is better than the other, however we can still present the key differences to help with making a choice that suits a particular set of needs.
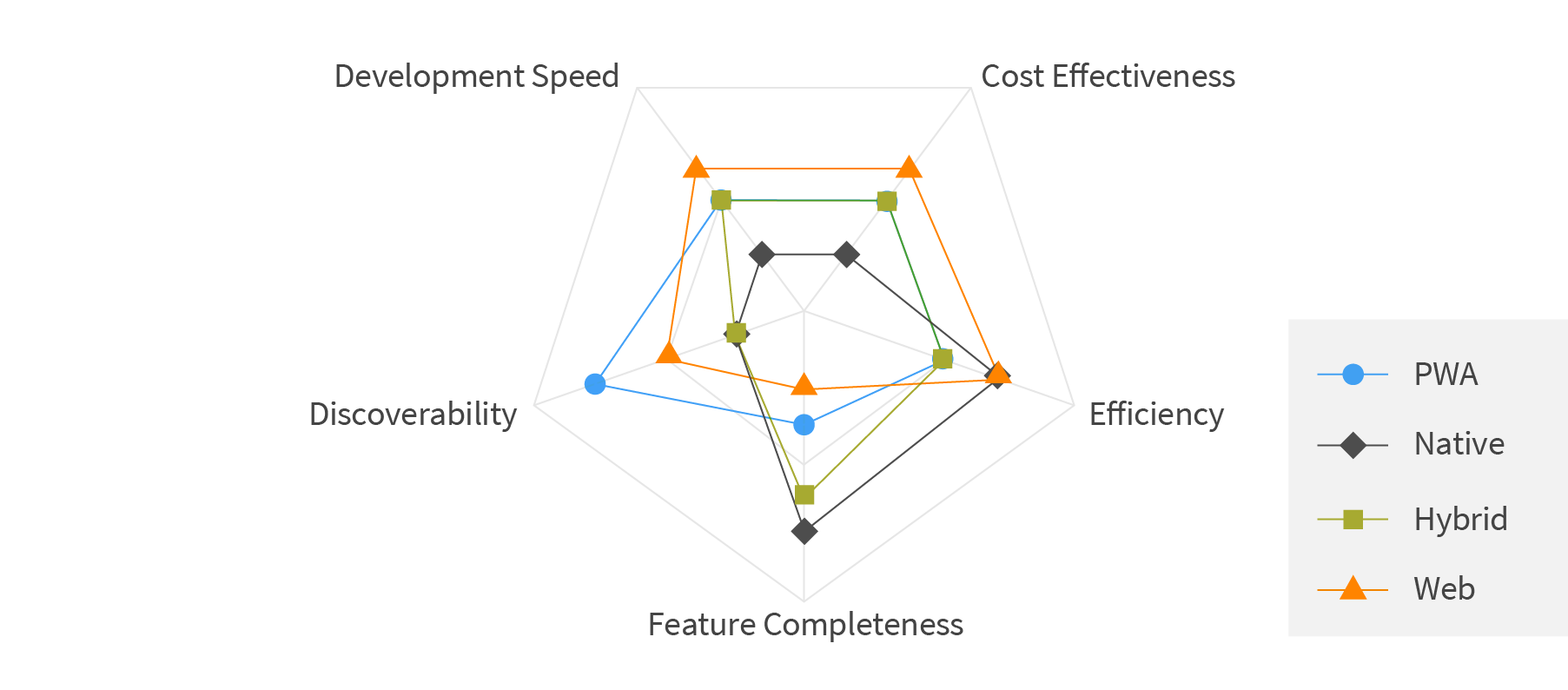
We selected the following five metrics to describe these differences:
- Development speed - development time performance metric
- Cost effectiveness - metric to measure the cost effectiveness of developing the app
- Efficiency - metric that measures the total development effort required. This is important because new technologies need time to gain libraries and establish best practices, which take additional effort. Moreover, what is already provided by default for native applications in other approaches requires additional work (e.g. mobile UI/UX design or performance and caching strategies for web based apps)
- Feature completeness - amount of available hardware/software device features that can be used in the application
- Discoverability - metric to measure how easily users can find and use your app
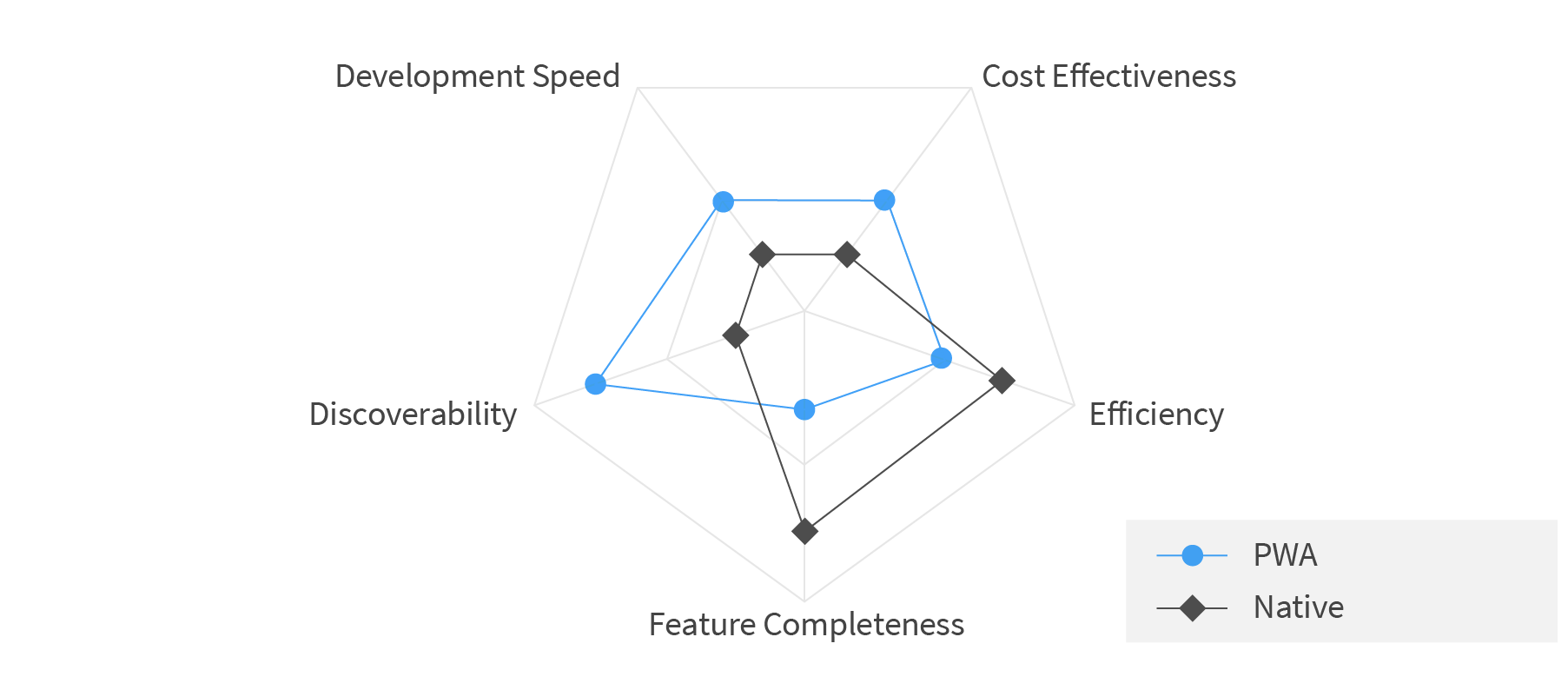
6.1.1. PWA vs native

Development speed: PWA is faster to build because one codebase is used for all platforms. However, the difference is not that significant because of the amount of work that must be put into achieving a satisfying user journey. You have to create a caching strategy to enable offline mode and you have to add fast and attractive animations that provide a unique user experience. Additionally, you cannot forget about code optimization because it is executed in a browser tab.
Cost effectiveness: Developing a PWA is cheaper than building a native app because the same web developers write code for different platforms. Furthermore, if you have a website there is no need to hire additional mobile developers. Keep in mind that each platform will need a separate team, iOS developers will not be able to create Android apps.
Efficiency: There is a huge difference between a PWA and a native app in terms of the amount of effort that needs to be made (PWA being more labour intensive). It affects the main criteria such as time and cost because there are many additional tasks in PWA development that need to be fulfilled (push notifications, caching strategy, mobile UI/UX, etc), which are already built-in to native apps.
Feature completeness: Because of all of the features that are enabled by default on a native app, PWA will always be at a disadvantage in this area and needs to rely on additional implementation efforts by browser providers. If a critical functionality of your app is based on top of hardware/software features that are not currently supported on PWA, it will automatically disqualify PWA as a feasible choice. This criterion is the most common reason why a lot of new apps are not developed as PWAs.
Discoverability: In this category, PWA has a lot of advantages since it can be downloaded from the web or from app stores, while native apps are only available on app stores. Since PWAs are technically web apps, all SEO features are available for them and the CPA (Cost Per Acquisition) rate is much lower than with native apps.
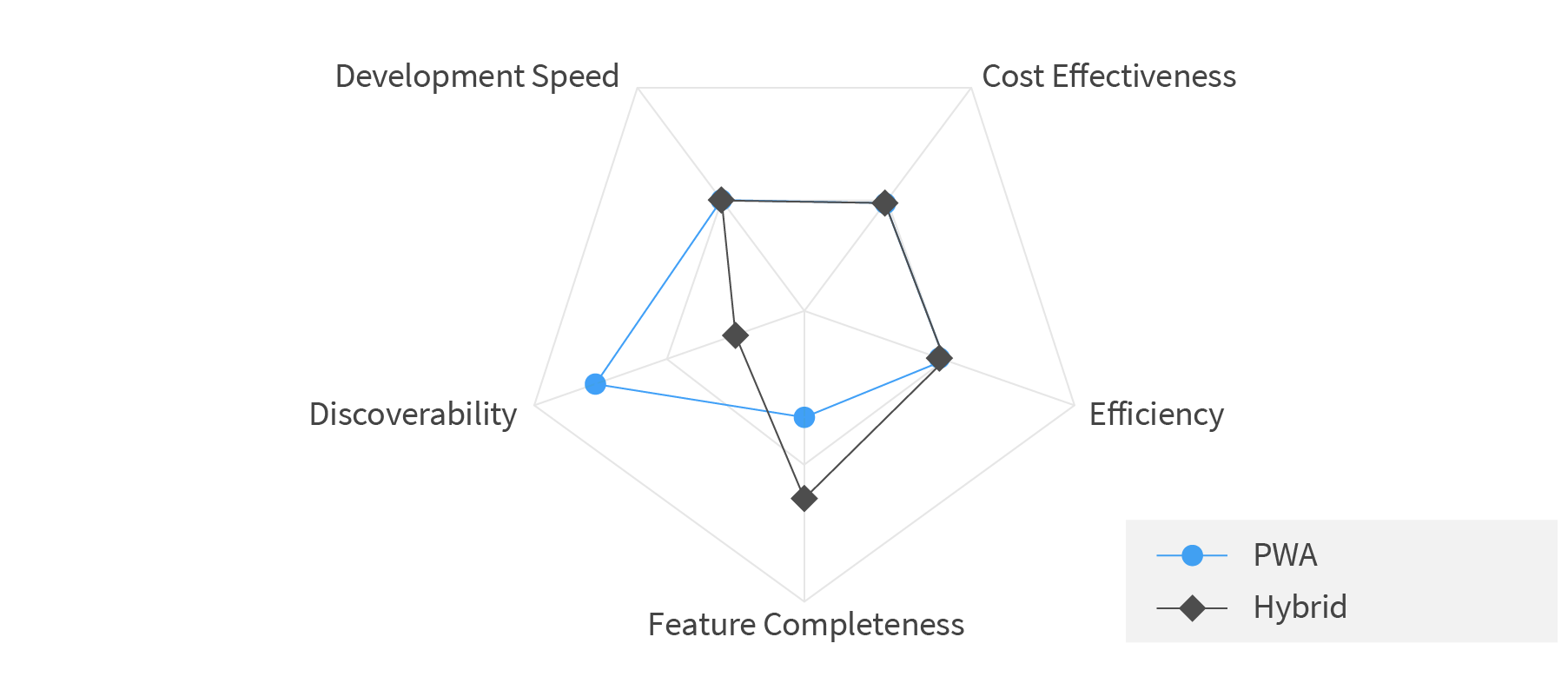
6.1.2. PWA vs hybrid

Development speed: Developing a PWA or hybrid app from scratch takes approximately the same amount of time. The two approaches also have a similar amount of additional work to be done including mobile UI/UX, performance budget use, HTML API or hybrid app plugins. Although, if you already have a web app. it would take less time to convert it into a PWA.
Cost effectiveness: Costs will be nearly the same because one team will make applications for several platforms with nuances for each approach.
Efficiency: Hybrid and PWA apps have the same problem to solve - to make an HTML/CSS with JavaScript app look and feel like a mobile app. That's why the overall amount of effort required for each approach is very similar for both methods.
Feature completeness: PWA has fewer feature lists than the hybrid approach because of its architecture. Hybrid apps need plugins to work with a device’s hardware/software features, while PWA needs to create a new HTML standard and wait until the browser implements it.
Discoverability: Because PWA can be found in app stores and can be also downloaded from the web, it has more discoverability than the hybrid app, which can be installed only from app stores like the Apple App Store or Android Play Store.
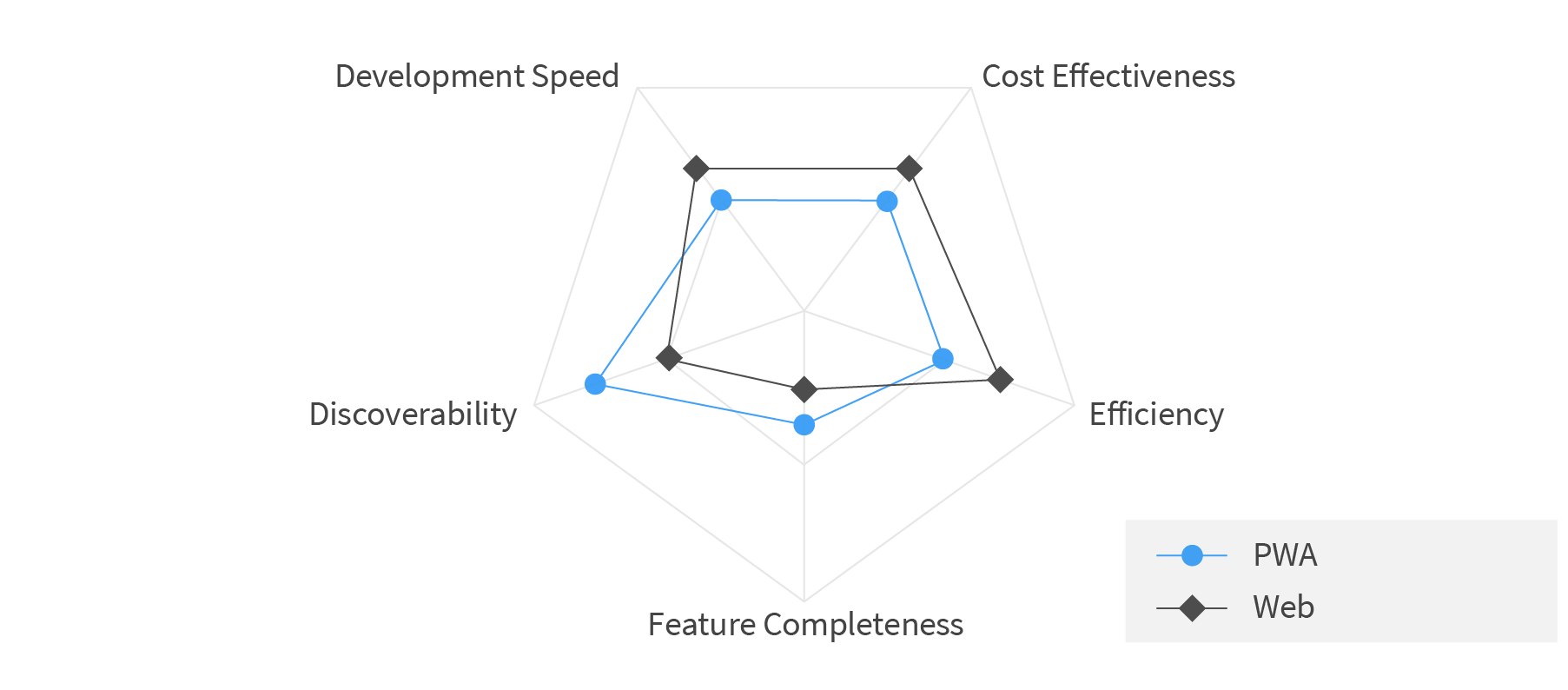
6.1.3. PWA vs Web

Development speed: In case of web apps, it doesn’t take much time to make them simply installable. However, the time required dramatically increases with project complexity because the app needs to be fast and responsive in every condition and on every device in order to achieve a mobile application experience.
Cost effectiveness: Additional cost is needed to implement a manifest file, a Service Worker with a caching strategy, and mobile UI/UX design to make a web app a progressive web app.
Efficiency: You need to put in extra effort to make a web app installable and functional without an internet connection, which is why PWA requires more work.
Feature completeness: PWA and web apps have the same list of functionalities using HTML standards. However, PWAs also have additional functionality including the ability to be installed on a device or being able to interact with other applications that are installed on the device.
Discoverability: PWA has more discoverability because apart from the web, it can also be found via app stores.
6.1.4. PWA vs Other approaches diagram

6.2. Business use cases
Publishing stories of leading digital companies is a good way to get acquainted with how they adopt PWA approaches to products and services and help them engage with more users, achieve their goals, and ultimately make their products more successful.
6.2.1. George.com
George.com is a leading UK clothing brand, part of ASDA Stores Ltd., which is owned by Walmart. After upgrading their site to a Progressive Web App (PWA), the brand saw a 31 percent increase in mobile conversion.
Problem
With consumer expectations around the mobile shopping experience at an all-time high, George.com realized they needed to revamp an outdated mobile solution and thereby improve their offering to customers. The team embraced a mobile-first approach, placing focus on design, speed, and functionality to drive mobile conversion.
Solution
The George.com team recognized that to meet this challenge the business had to enhance the mobile experience by building a progressive web app and incrementally deploying it. The team was able to realize the benefits immediately.
Site speed was the most crucial part of the initiative. Following PWA best practices, in accordance with Google, George.com reduced page load time for shoppers by 3.8x times. The business also saw a 31 percent increase in conversion and 20 percent more page views per visit.
By implementing site wide HTTPS, George.com now offers a more secure, end-to-end shopping experience for customers. This includes the incorporation of modern browser capabilities such as Service Worker, which allows consumers to stay in touch with the brand whilst offline.
In addition, the brand implemented an “Add to Home Screen” prompt, which resulted in an increase in customer time on the site by 28 percent, creating a truly native app-like experience on the web.
Key results
- 3.8x - Faster average page load time
- 2x - Lower bounce rate
- 31% - Increase in conversion rate
- 20% - More page views per visit
- 28% - Longer average time on site for visits from the home screen
6.2.2. AliExpress
Problem
Building great mobile experiences is an indispensable part of AliExpress’ success, as mobile commerce is growing three times faster than eCommerce. The mobile web is their primary platform for discovery so they have always focused on its design and functionality. However, AliExpress found it difficult to build an engaging experience on the web that was as fast as their mobile app. They looked at the mobile web as a platform to transition a non-app user to an app user. However, not everyone downloaded their app and getting users to install and re-engage with it was challenging and costly.
Solution
They built a cross-browser progressive web app (https://m.aliexpress.com) to combine the best of their app with the broad reach of the web. After implementing their PWA, AliExpress saw conversion rates for new users increase by 104 percent. This investment in the mobile web also resulted in conversion rates on Safari increasing by 82 percent. The new strategy also delivered a much better experience. Users now visit twice as many pages per session, and time spent per session increased an average of 74 percent across all browsers.
Key results
- 104% increase in conversion rates for new users across all browsers
- 82% increase in iOS conversion rate
- 2X more pages visited per session per user across all browsers
- 74% increase in time spent per session across all browsers
6.2.3. Pinterest
Problem
After analyzing usage for unauthenticated mobile web users, they realized that their old, slow web experience only managed to convert 1 percent of users into sign-ups, logins, or native app installs. The opportunity to improve this conversation rate was huge, leading them to an investment in a PWA.The Pinterest PWA started because they were focused on international growth, which led them to the mobile web.
Solution
In only three months, Pinterest rebuilt their mobile web experience using React, Redux, and webpack. Their mobile web rewriting led to several positive improvements in their core business metrics. They also defined a pre-cache for the initial bundles loaded by the application shell (webpack’s runtime, vendor, and entryChunks). By using Webpack, their mobile web rewriting led to several improvements in performance. Not only did they break-up and shave hundreds of KB off their JavaScript, taking down the size of their core bundle from 650KB to 150KB, they also improved on key performance metrics. First Meaningful Paint was down from 4.2s to 1.8s and Time To Interactive reduced from 23s to 5.6s.
Key results
Their mobile web rewriting led to several improvements in performance:
- Time spent went up by 40% compared to the old mobile web experience
- User-generated ad revenue increased by 44%
- Core engagements went up 60%
6.2.4. Twitter
Problem
Twitter noticed that users had to overcome many obstacles while using their mobile website.
Some of them were on a slow mobile network or had little storage space on their mobile device. As a result, visitors were reluctant to spend time on Twitter’s website or engage in posting and commenting. Twitter wanted to find an attractive alternative for people who didn’t use their native app or didn’t have enough storage space to download it.
Solution
Twitter decided to build a progressive web app because it seemed to be the best combination of a modern website and native features. Instant loading, lower data consumption, and greater accessibility were features that Twitter was looking for.
Key results
As a result, they were able to increase engagement with the “Add to Homescreen” prompt, web push notifications, and lowering data consumption. The PWA optimized images to help reduce data consumption by as much as 70 percent as users scrolled through their timelines.
The outcome turned out to be very impressive – the numbers speak for themselves:
- 20% drop in bounce rate
- 65% rise in pages per session
- 75% rise in tweets sent
- 250,000 unique daily users running Twitter Lite from the home screen - four times a day on average
- > 10M push notifications per day
Links:
- https://www.simicart.com/blog/pwa-case-studies/#Embrace_the_future_of_websites
- https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154
- https://medium.com/progressivewebapps/best-pwa-examples-for-your-inspiration-261bcb3fab47
- https://www.forbes.com/sites/theyec/2019/10/23/how-progressive-web-apps-will-change-online-business/#19ce73f67370
- https://developers.google.com/web/showcase/2017/twitter
