
Scalable monorepo solution with Nx
Over the last few years, the demand for complex scalable architecture with independently deployable modules and loosely-coupled units has increased. Recently, one of our clients, who has an online chemical platform, requested a solution to develop a complex extendable architecture that allows cross applications communication over the process boundaries, including the capability to manage consistent releases and versioning of the project.
The challenge
The customer has more than 15,000 registered suppliers and ~94k visitors per month, so the main business objective was to run all changes partially to be able to conduct A/B testing and support all up-and-running functionality.
As there were separate UI applications written in Angular already, our technical task was to migrate existing applications and add brand-new functionality written in React.js. Along with that, other requirements were to:
- increase visibility and discoverability on changes to avoid hardness of tracking them within another repos;
- provide a way for different teams to own different parts of the application and choose a set of technologies that suit the purpose of the application and the expertise of the team;
- standardize code and tooling across the teams.
Reasons we chose Nx as monorepo build system
To cover all requested business and technical requirements, Grid Dynamics engineers decided to go with a micro frontend monorepo architecture solution. There are several points that led us to this decision:.
- large project size;
- combination of new applications and existing ones;
- easier tracking of development flow;
- quick global changes introduction;
- shared libs/components;
- multi technology stacks support;
- partial unit deployment.
After comparing the monorepo build systems, we decided to choose Nx as a powerful application integration solution. We did a deep analysis of the Lerna and Nx tools to define which would be the most applicable for our scenario.
Nx vs Lerna
| Criteria | Nx | Lerna |
| affected projects rebuilding | + | - |
| packages publishing | may create only publishable libraries, not apps | + |
| code sharing | + | + |
| ownership management | + | - |
| powerful code generators | + | - |
| workspace visualizations | + | - |
| multi-technologies support (BE + FE) | + | - |
| linking multiple packages | - | + |
| packages/app dependencies visualization | + | + |
The decision to set up monorepo with Nx was based on the following Nx pros:
- Nx allows the setup of advanced deployment strategies to deploy the new version side by side with the previous version, ensuring the new version works as expected. If a bug is detected, you can quickly redirect traffic to the previous version.
- Nx is able to use the dependency graph to determine which projects are affected by a change to the code. This helps to avoid bugs in affected apps/libs.
- Nx allows for consistent code generation. Generators allow you to customize and standardize organizational conventions and structure, removing the need to perform the same manual setup tasks repetitively.
- Nx has an accurate architecture diagram, where most architecture diagrams become obsolete in an instant, and every diagram becomes out of date as soon as the code changes. Because Nx understands your code, it generates an up-to-date and accurate diagram of how projects depend on each other.
- Nx enables controlled code sharing. While sharing code becomes much easier to share, there should also be constraints of when and how code should be depended on. Even though everyone has access to the repo does not mean that anyone should change any project. Projects should have owners such that changes to that project requires their approval- this can be defined using a CODEOWNERS file.
The solution
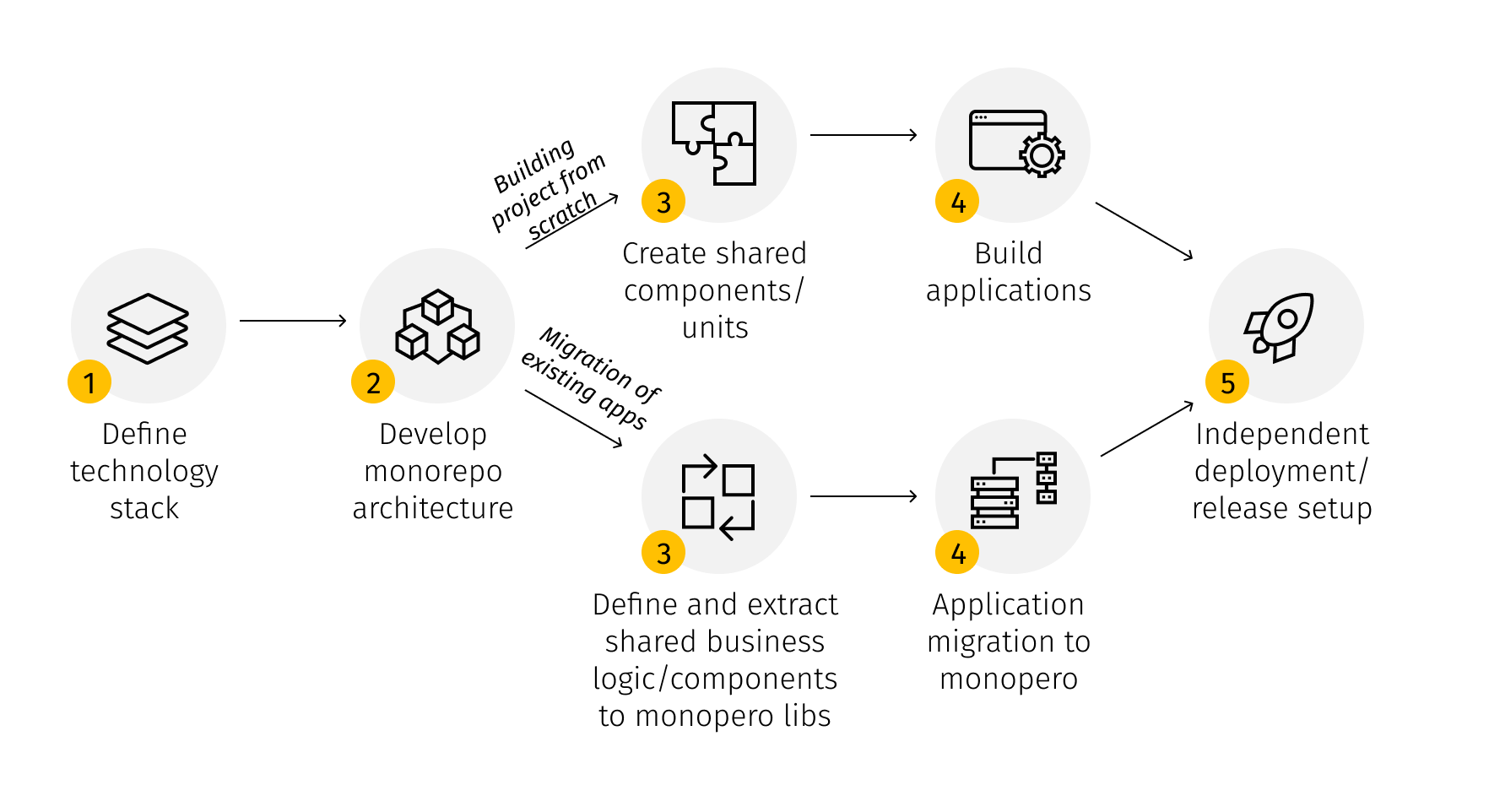
One of the most important criteria in the process of moving to monorepo is to define a step-by-step scenario of creating a new application and migrating existing ones. Below is a high-level diagram of the monorepo implementation flow that may be a start point for each specific project.

The results
As a result of the monorepo setup, we achieved a fully maintainable, solid architectural approach with a set of modern auxiliary web development tools and an automation pipeline that helped us to work faster on tedious tasks, and visualize and analyze changes in a more thorough way. In the scope of this project, all business and technical requirements were resolved and met expected results. In conclusion, Nx proved to be a reliable solution for huge Angular/React apps.
