
Why Flutter should be your next mobile development framework
“The Promise” of mobile development
Write once, run anywhere. This is what mobile application developers have long been promised.
- One code for both Android and iOS
- No performance issues
- One engineering and QA team for all mobile development
- One common user interface utilized across all platforms that is visually appealing
Today’s reality: the compromise of cross-platform development
Every year, frameworks get closer to "The Promise", but never quite achieve it. Native mobile applications deliver the best performance, but require separate teams with platform-specific skills. Also, the maintenance of native apps is resource-intensive. Cross-platform application development requires only one team, but introduces new performance limitations. Each additional mobile platform adds more overhead, and requires more resources to support. As the code size grows, execution speed suffers.
Flutter may be the answer for cross-platform development
For mobile application development, Flutter may be the cross-platform development framework that provides the right balance of performance and resource management to finally achieve “The Promise”. We will compare Flutter with some of its competitors: Native, Ionic and React Native, to show why Flutter is the best choice.
Native code: the application development baseline
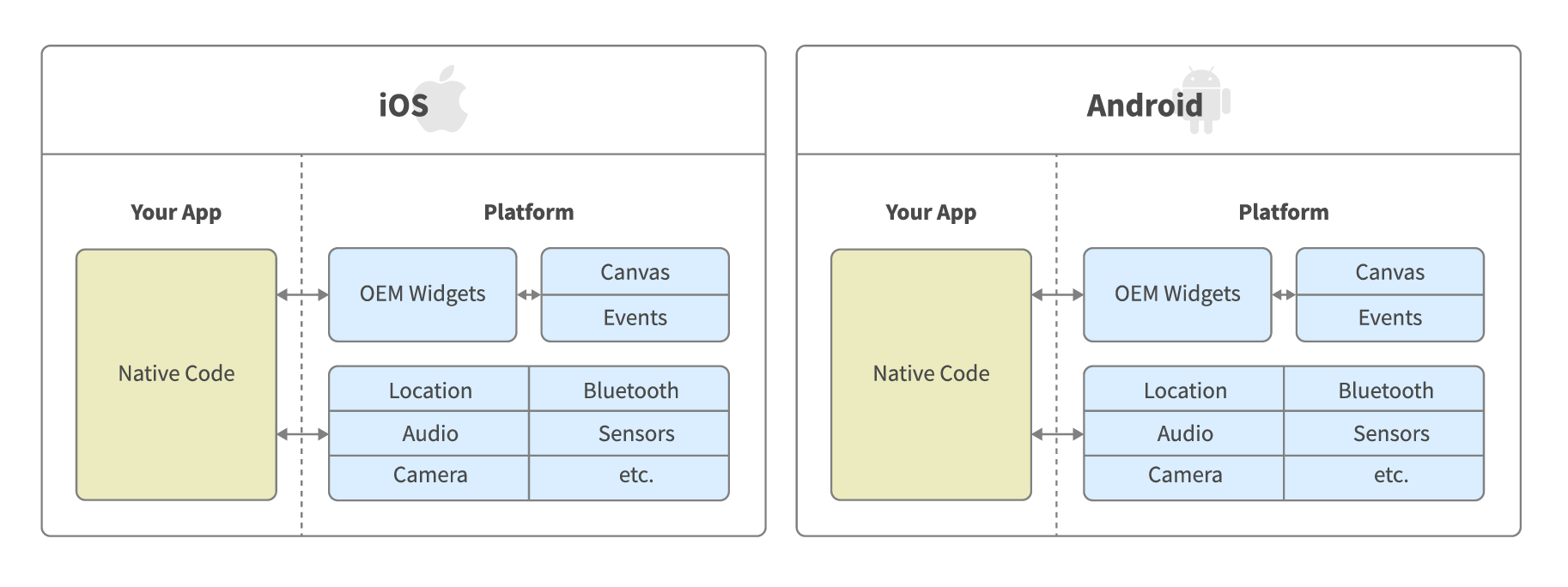
To ensure the best possible performance on all platforms, applications must be developed using each platform’s native code. The code will be specifically optimized to take advantage of each platform’s features. The block diagram in Figure 1 shows the native code interfaces that connect directly to the platform hardware.

However, this approach contains significant drawbacks. Each platform you want to run the app on, requires developing a separate application, duplicating efforts. The same duplication occurs for QA and maintenance cycles. Therefore, the advantages of native code development comes at a heavy price.
Ionic: the hybrid approach of cross-platform development
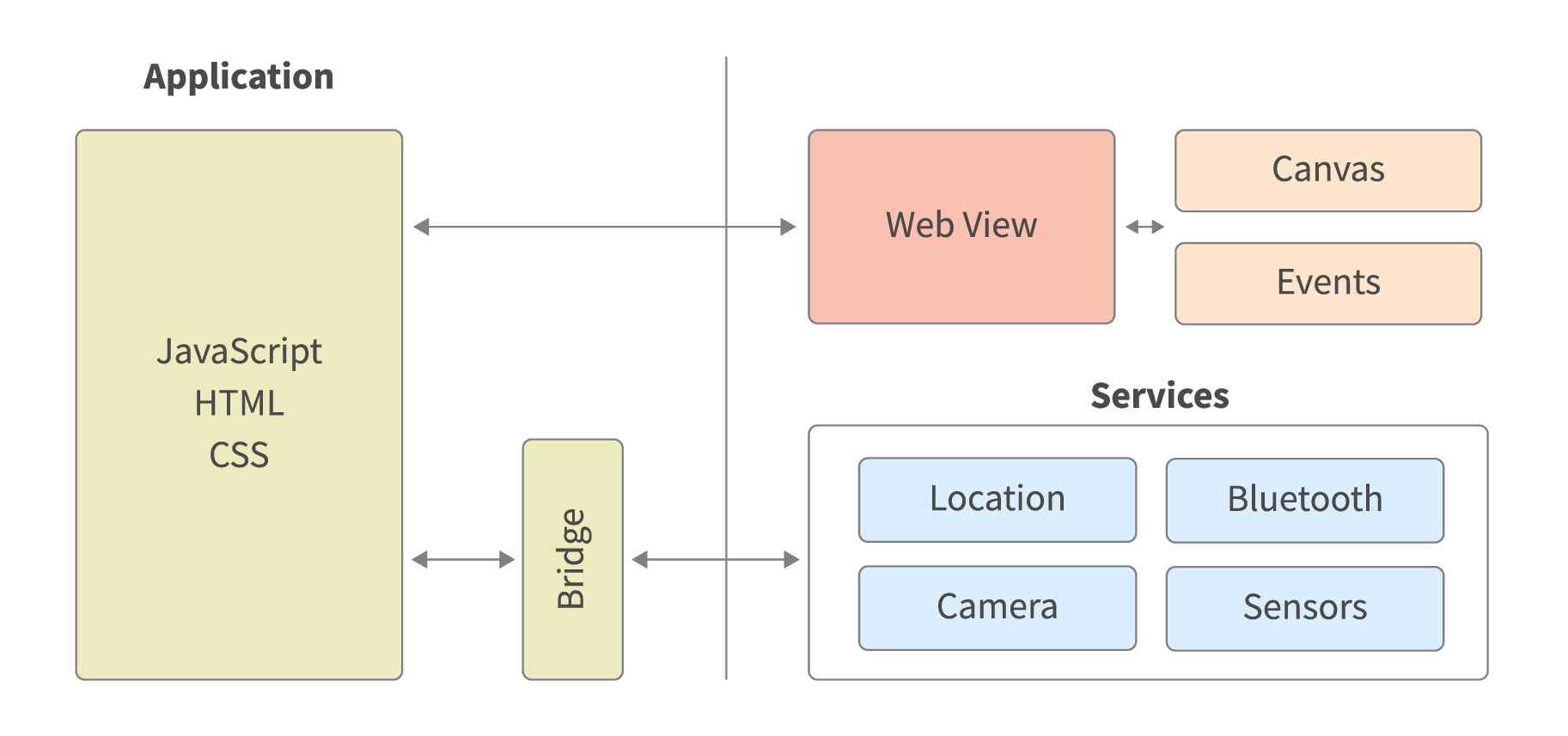
Ionic, along with other hybrid frameworks, attempts to utilize some common features of multiple platforms, namely HTML, CSS and JavaScript. Your application code executes inside the platform’s native web browser as shown in Figure 2. The hybrid framework then creates a software bridge to call platform-specific services.

The first version of Ionic was released in 2013, supporting Android and iOS. The Ionic framework is mixed with native platform code utilizing AngularJS, leveraging CSS for styling and animation. Ionic uses Cordova plugins to gain access to the host operating system features, such as the camera, GPS, flashlight, etc.
Ionic is good, but has performance issues with animation-intense applications: modern animated UI is an Ionic weak point. Native code may be used to solve some of the performance problems with graphics, but this hybrid approach loses some of the cross-platform capabilities. This framework is adequate for applications without heavy graphic requirements, but comes up short of "The Promise".
React Native: an evolution of the cross-platform framework
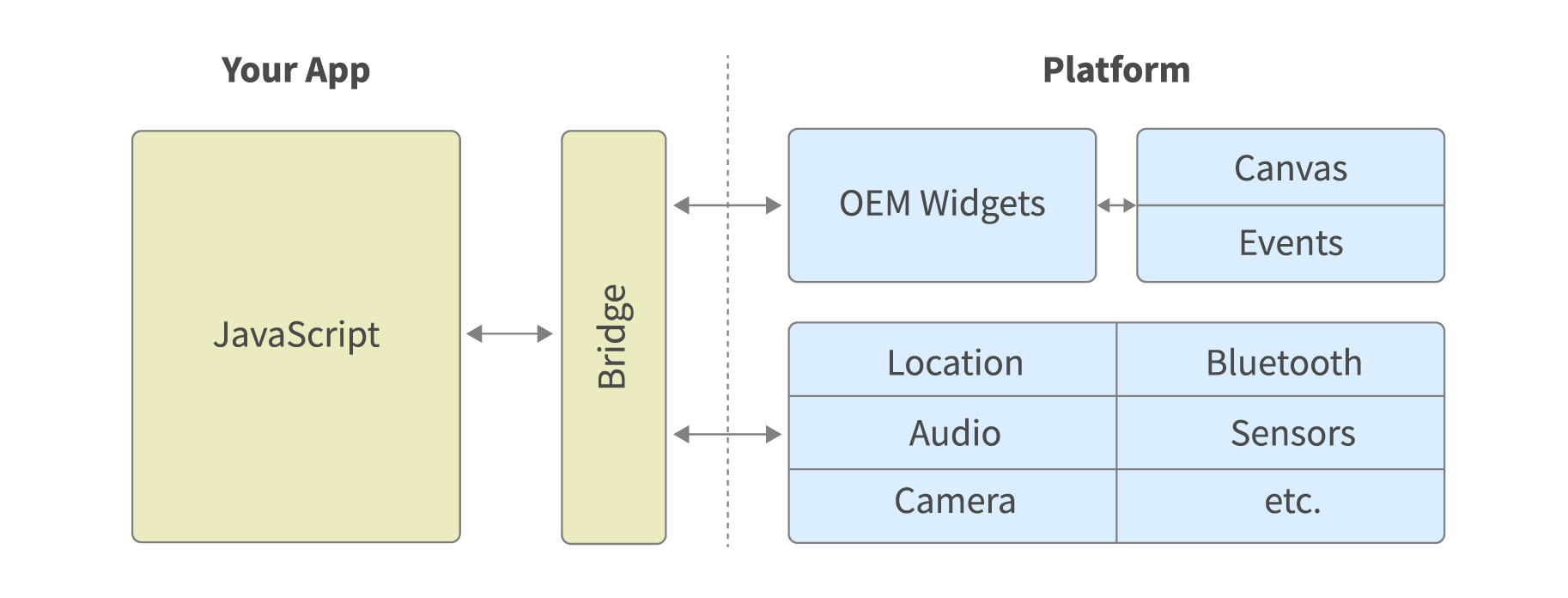
In 2015, Facebook adapted ReactJS, a tool for large websites, to create React Native for mobile applications. React Native uses familiar JavaScript, which calls native code. This allows the developer to use components written in JavaScript, as well as native code. React Native also provides many ready-to-use components to aid in application development.

The React Native framework, shown in Figure 3, is a step closer to fulfilling "The Promise", but it is still not perfect. Because a software bridge is needed to connect the developer’s JavaScript to the execution platform, performance suffers. There is constant interaction over the JavaScript bridge, with permanent JSON serialization and deserialization. This file I/O slows graphics performance, effectively disabling any fancy UI effects.
Flutter: a clean-sheet cross-platform framework design
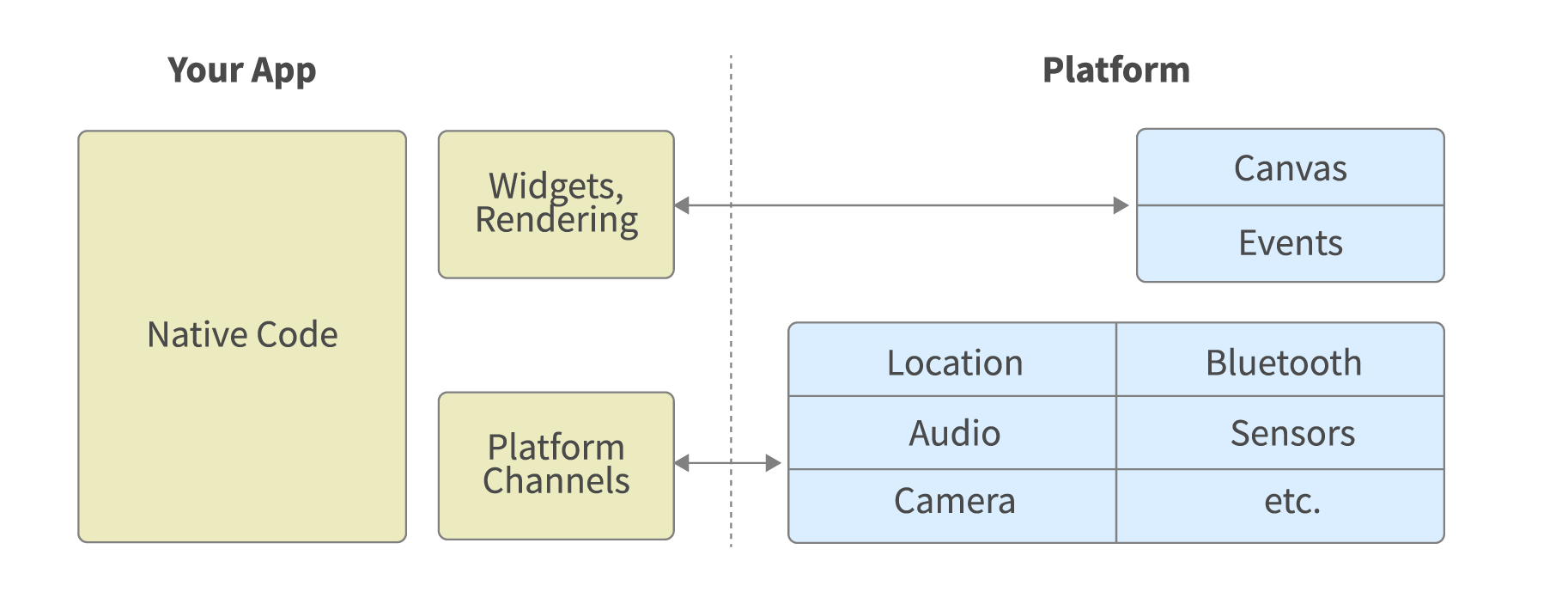
In 2017, Google introduced its own clean-sheet design for cross-platform application development: Flutter, which they hoped would finally fulfill “The Promise”. Flutter apps are written in the Google development language, Dart, and make use of many of the language's more advanced features. Dart is closely tied to Java, so it’s easy to learn, and more powerful than JavaScript.

Flutter is an open-source SDK used to create superior-quality apps for Android and iOS using a single codebase. It is designed and optimized for fast rendering and complex animations, making the UI coding even easier than it would be with native development code. The architecture is optimized for vector graphics animation. Animations can be easily run inside Flutter, even achieving 120 frames per second. Fuchsia, Google’s next generation OS, will support Flutter, in addition to supporting Android and iOS. Fuchsia's user interface and apps are written with Flutter.
Flutter architecture
Flutter is comprised of four main components:
- Flutter Engine: Renders low-level graphics using the Skia graphics engine.
- Foundation Library: Flutter building blocks written in Dart.
- Widgets: The components used to build the user interface. All graphics, text, shapes and animations are created with widgets.
- Design-specific widgets: Two sets of widgets specific to the operating systems. Material Design is used for Android, and Cupertino Style is used for iOS.
Google has assigned considerable resources to the Flutter ecosystem, resulting in an extremely stable framework. Indeed, the framework is considered more stable than React Native, despite the latter being a more mature product. This can be attributed to Google’s long-term commitment to Flutter, and its strategic importance to the Google OS roadmap.
Both the biggest advantage and disadvantage of Flutter is the use of a clean-sheet design. By starting anew, accomplishing "The Promise" is more achievable without having to deal with the baggage of legacy code. However, it also creates a slightly steeper learning curve, since the developer must now learn a new programming language. Although Flutter is newer than other cross-platform frameworks, it has had less time to “prove itself” to the developer community.
Which cross-platform framework should I use?
Ionic versus Flutter
| Topic | Ionic | Flutter |
|---|---|---|
Release date |
2013 | 2017 |
Architecture |
|
|
Development environment |
JavaScript |
|
Performance |
Low. Graphics and animations rendered through native browser using WebKit |
|
UI |
Limited to WebKit HTML/CSS |
|
Support/Quality |
|
|
Future |
Unknown. Dependent on community support |
|
React Native versus Flutter
| Topic | React Native | Flutter |
|---|---|---|
Release date |
2015 | 2017 |
Performance |
|
|
UI / UX |
Standard iOS / Android controls only | Supports vector graphics animations with Flare. This enables fancy UI, even better than native controls |
Development environment |
|
|
Support |
|
|
Flutter offers the strong support and backing of Google with a highly-attractive UI and excellent native performance. Once the developer is up-to-speed using the Dart programming environment, development time is faster than any alternatives.
If you're starting a new ground-up project, Grid Dynamics recommends investing resources in the Flutter ecosystem. Grid Dynamics is experienced in application development and can assist you in your next project. Please contact us at +1 (650)523-5000.

